使用 Design2Code 将图像、网站布局和可视化图表转换为代码

一种新的人工智能工具以Design 2 Code的形式开发出来,它利用多模态大型语言模型(LLM)将绘图、视觉设计、图像和其他插图转换为Web和移动应用程序的功能代码。该工具是旨在自动化前端开发过程的研究项目的一部分。让我们更多地了解这个有趣的 AI 工具及其功能。
目前,将图像或网站布局转换为代码可能需要数小时甚至数天,具体取决于其复杂性以及编码人员将视觉设计转换为代码的能力。这是一个一丝不苟的过程,需要注意细节和很大的耐心。但是,如果有一种方法可以在不牺牲质量的情况下加快这一过程呢?

这就是技术最新发展的用武之地。一种新工具正在 Web 和移动应用程序开发领域掀起波澜。它旨在快速准确地将视觉设计转换为功能代码。这个工具不仅仅是一个简单的软件;它由先进的多模态大型语言模型提供支持,可自动执行过去手动完成的任务。
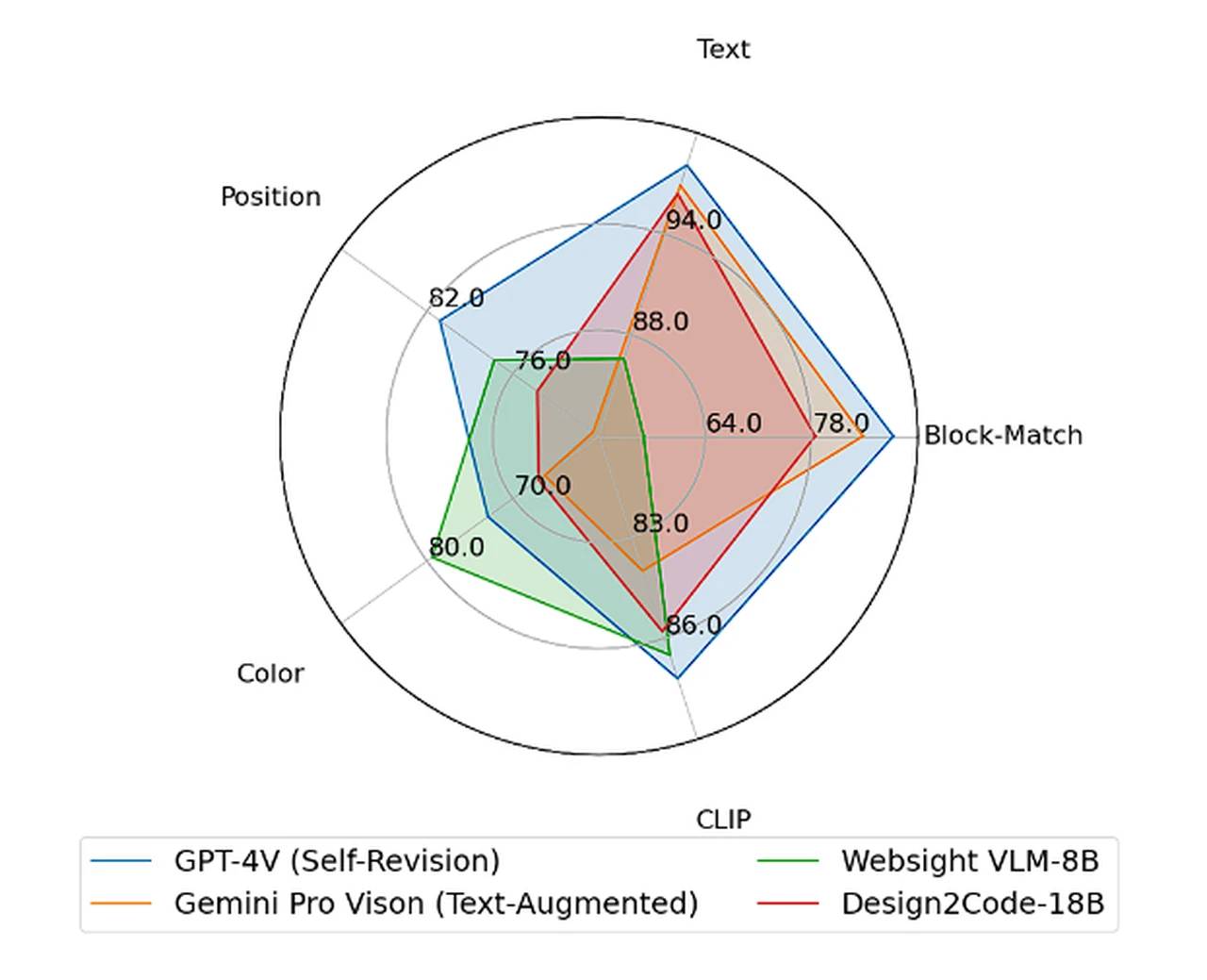
这一突破的核心是一个研究项目,该项目仔细研究了 484 个真实世界的网页。研究人员不只是浏览了这些页面;他们深入研究了如何评估 ChatGPT-4 Vision 和 Gemini Vision Pro 等模型的有效性。这些模型有一项工作:将视觉设计转化为看起来与原始模型一模一样的代码。
Design2Code 将图像转换为代码
ChatGPT-4 Vision 尤其令人印象深刻。它能够高度准确地复制源材料的外观和感觉。但研究也表明,仍有工作要做。一些视觉组件没有被精确地复制,研究人员建议微调算法可能会有所帮助。
为了真正了解这些模型的表现如何,研究人员建立了一个基准系统。该系统允许他们将不同的模型和提示方法与各种真实世界的网页进行比较。一种很有前途的技术是自我复习提示。它似乎善于减少错误并使生成的代码变得更好。
但技术不能独自完成所有事情。这就是为什么人工评估员是该过程的关键部分。他们查看代码,并就它与原始设计的匹配程度给出诚实的意见。他们的见解对于确定 AI 生成的代码是否实用和精确至关重要。
对于那些想要更深入地研究技术方面的人来说,有很多材料可以探索。研究人员整理了一篇详细的论文,一篇博客文章,甚至分享了他们使用的代码。这些资源提供了幕后花絮,了解了自动化前端开发的方法及其对未来的潜在影响。
那么,这一切对你这个开发者意味着什么呢?这意味着费力地将设计转换为代码的日子可能屈指可数。借助这些高级模型,您可以将可视化设计转换为代码,其效率和准确性曾经是遥不可及的。随着这项技术的不断改进,我们可以期待更复杂的工具出现,重塑我们创建 Web 和移动应用程序的方式。这不仅仅是为了让你的工作更轻松,尽管这肯定是其中很重要的一部分。这是关于开辟新的可能性,让你专注于开发中更具创造性和更复杂的方面。随着编码的繁重工作得到解决,您可以将更多的精力投入到创新和设计中。
此工具的影响超出了单个开发人员的范围。它有可能简化开发团队和公司的工作流程,使项目更具成本效益和时间效率。它还可以降低那些希望进入该领域的人的进入门槛,因为从头开始编码的技术障碍变得不那么令人生畏。与任何新技术一样,也有一些挑战需要克服。Design2Code 和 AI 模型的准确性需要不断提高,开发人员必须学习如何将此工具集成到他们现有的流程中。但潜在的好处太重要了,不容忽视。
该工具代表了前端开发自动化向前迈出的重要一步。通过利用多模态大型语言模型的强大功能,开发人员现在能够以以前不可能的方式将可视化设计转换为代码。当我们展望未来时,我们可以期待这项技术继续发展,带来新的进步,将继续重塑 Web 和移动应用程序开发的格局。
 33台词网
33台词网