回顾视频是以快速、引人入胜的方式重温过去时期的好方法。尽管有几项服务可让您快速轻松地使用模板创建回顾视频,但它们的选项有限且缺乏可定制性。为了在创建回顾视频时获得更好的控制,我们建议使用视频编辑器,让您可以修改视频的各个方面,如过渡、效果、动画、叠加、文本等。
在这篇文章中,我们将解释如何在多个设备上使用 Canva 的视频编辑器手动创建回顾视频。
如何在 Canva 上创建回顾视频 [2 种方法]
方法一:使用Canva网页应用
你可以使用Canva的免费网络视频编辑器,让你轻松创建回顾视频。Canva 提供免费素材资源和付费素材资源,你可以用它们来制作回顾视频。但是,请记住,您需要创建一个帐户才能使用 Canva。在 Canva 上创建帐户是完全免费的,您可以使用此链接使用您喜欢的方法注册 Canva。注册后,你可以按照以下步骤使用Canva制作你的回顾视频。让我们开始吧。
- 在 PC 上的首选浏览器中打开 Canva.com,然后单击顶部的搜索栏。

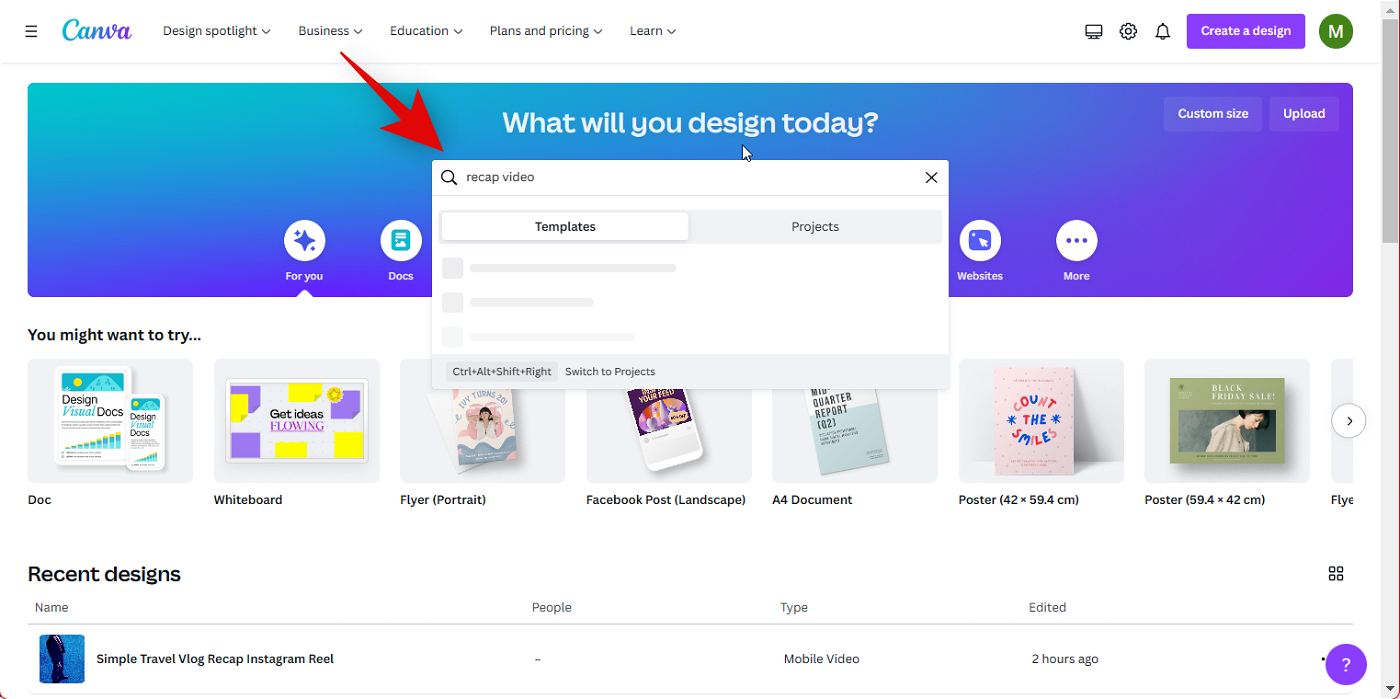
- 搜索 Recap 视频。

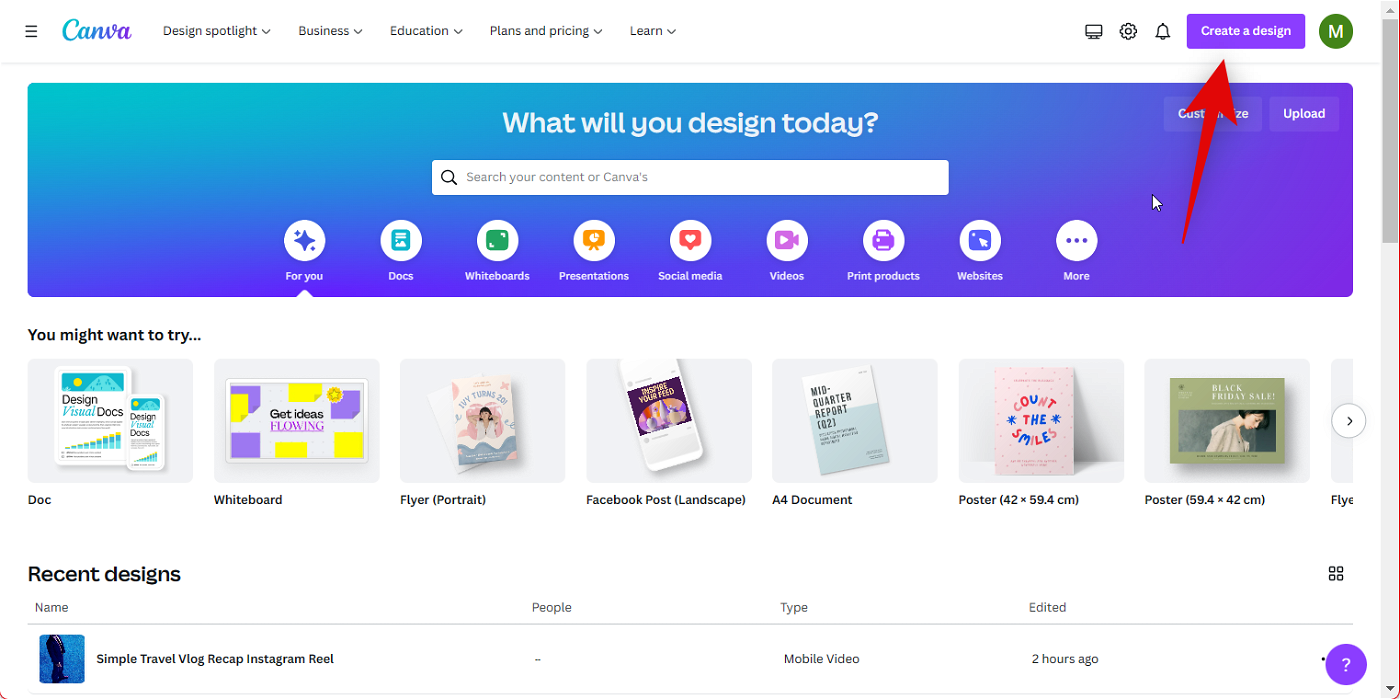
- 如果您想从头开始,也可以单击右上角的创建设计并选择您的设计类型。但是,我们建议使用模板作为起点,以使该过程更容易一些。

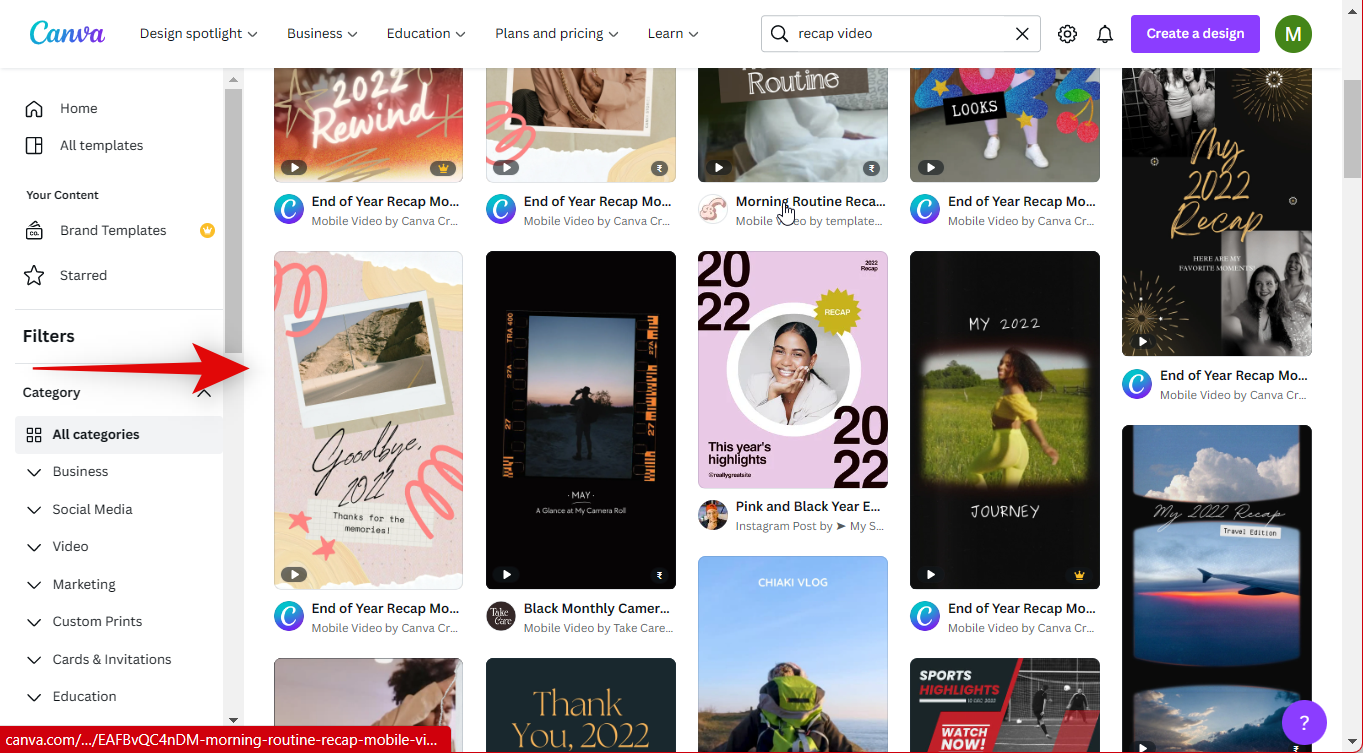
- 现在,你将看到大量 Canva 中可用的回顾视频模板。找到您喜欢的模板并单击它。

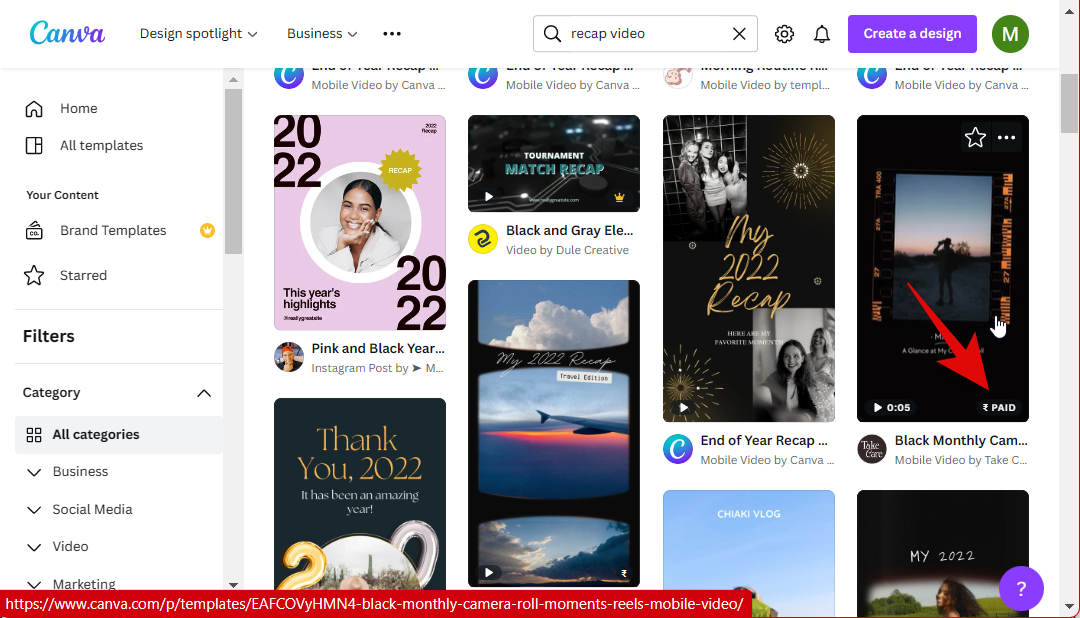
- 如果您希望仅使用免费资产创建回顾视频,请密切关注每个模板的右下角。将鼠标悬停在付费模板上后,它将显示“付费”或“专业”。专业模板适用于拥有 Canva 高级订阅的用户,付费模板将要求你为模板中使用的某些资源付费。

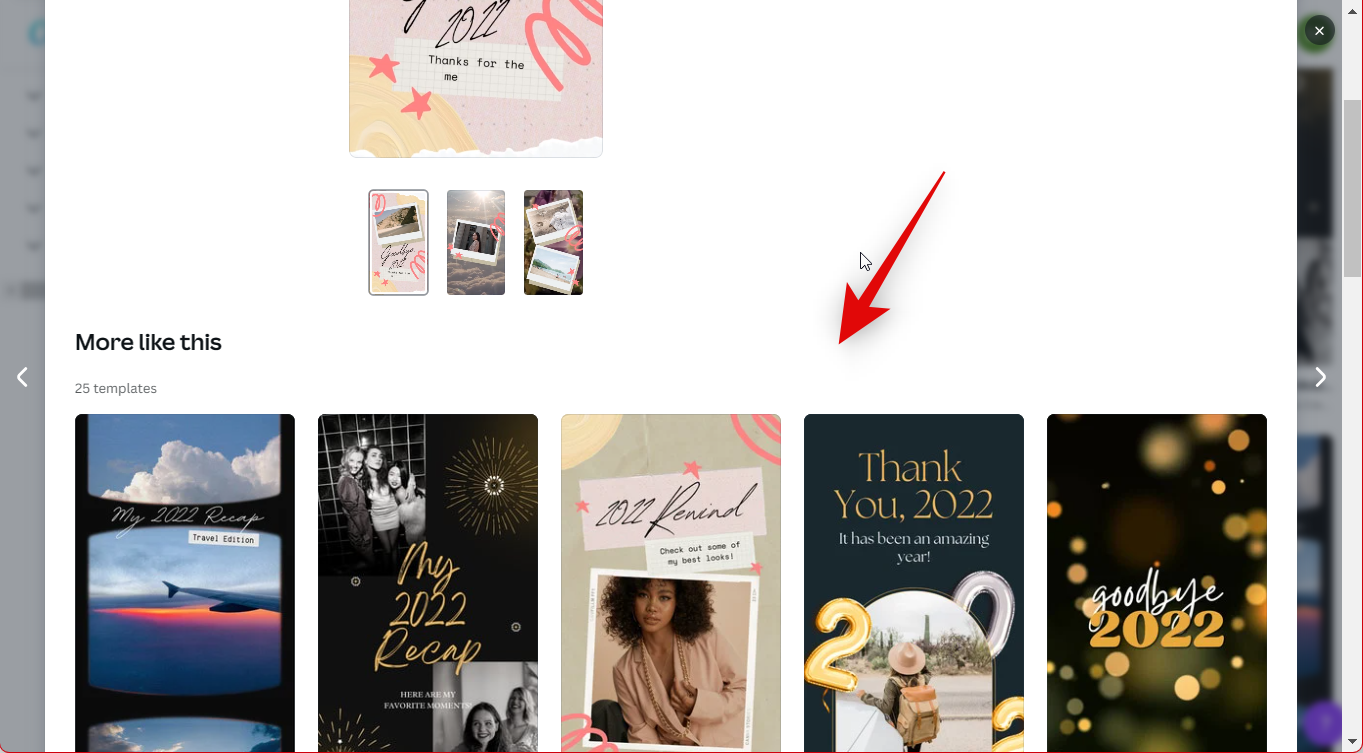
- 单击并选择模板后,将显示其预览。如果您向下滚动,您还会得到类似模板的建议。如果您愿意,也可以从这些建议中选择一个模板。

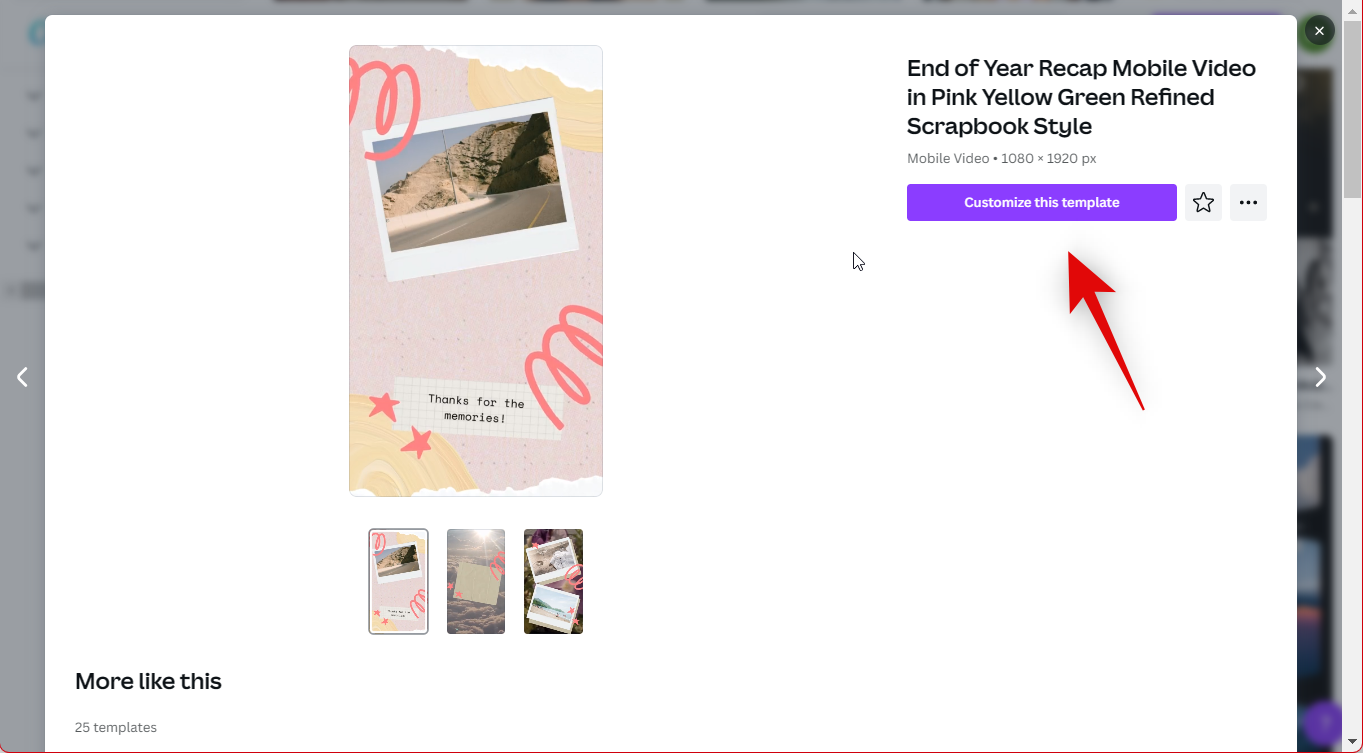
- 找到您喜欢的模板后,单击“自定义此模板”。

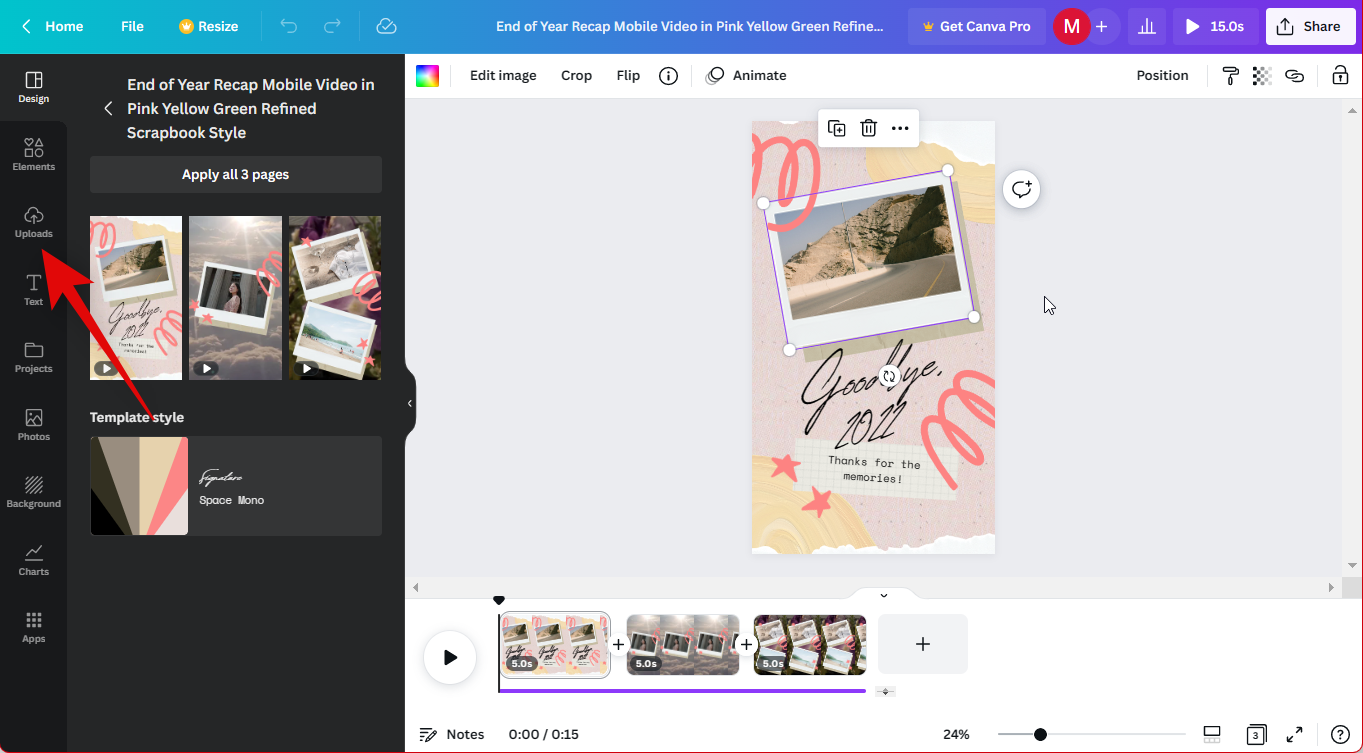
- 该模板现在将在新选项卡中打开。首先点击左侧的上传。

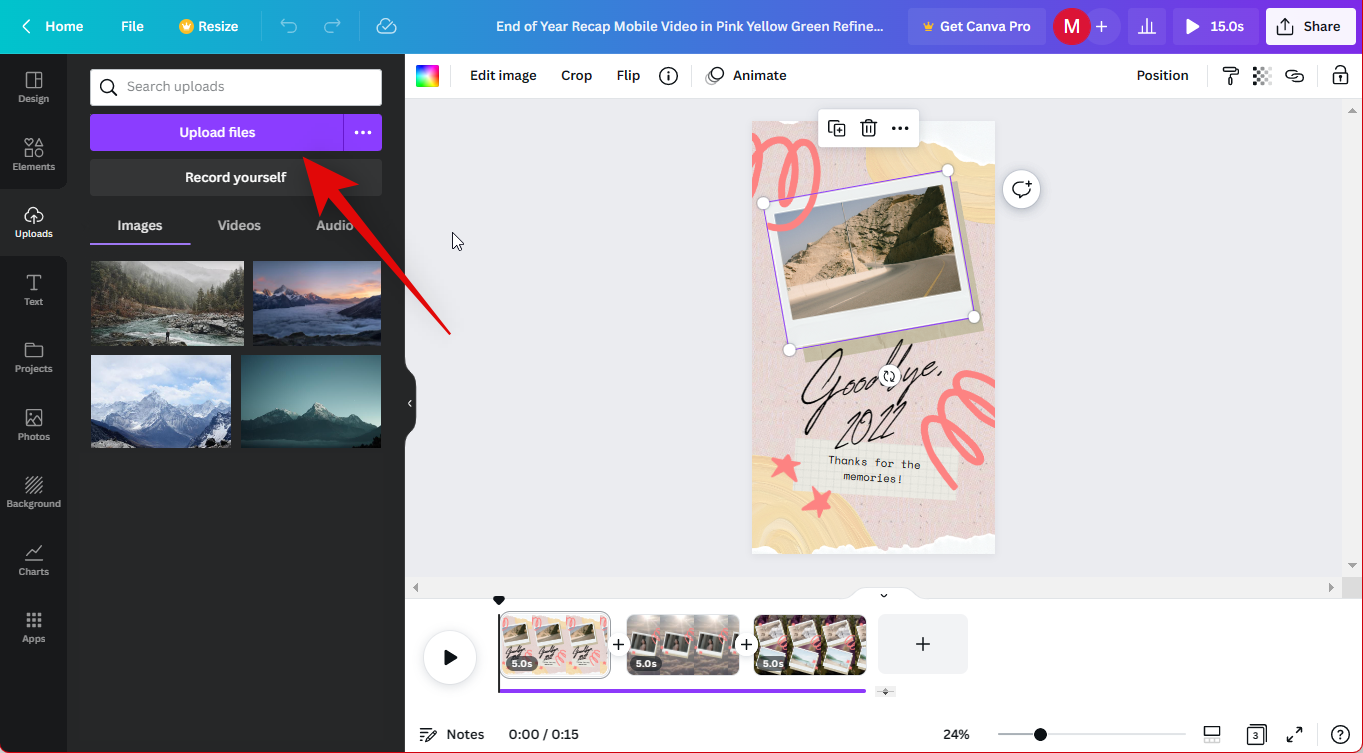
- 点击上传文件。

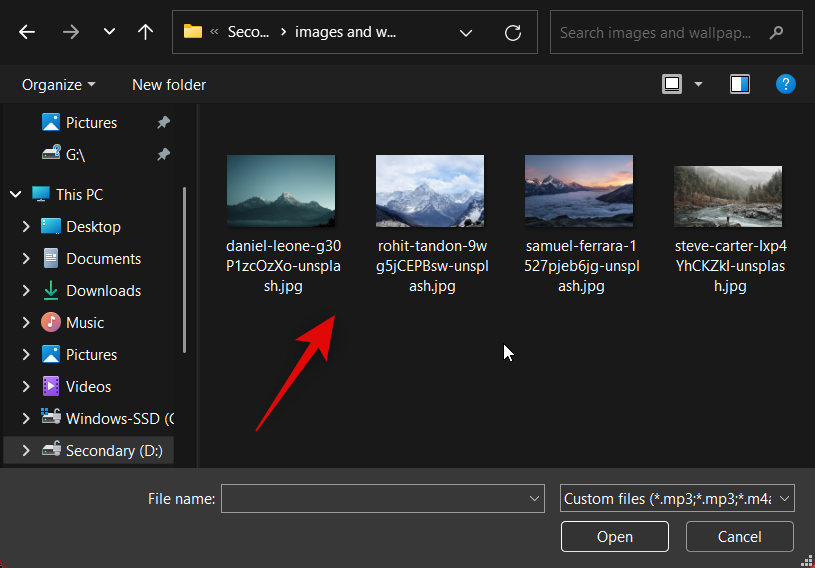
- 现在上传您希望包含在回顾视频中的照片和视频。

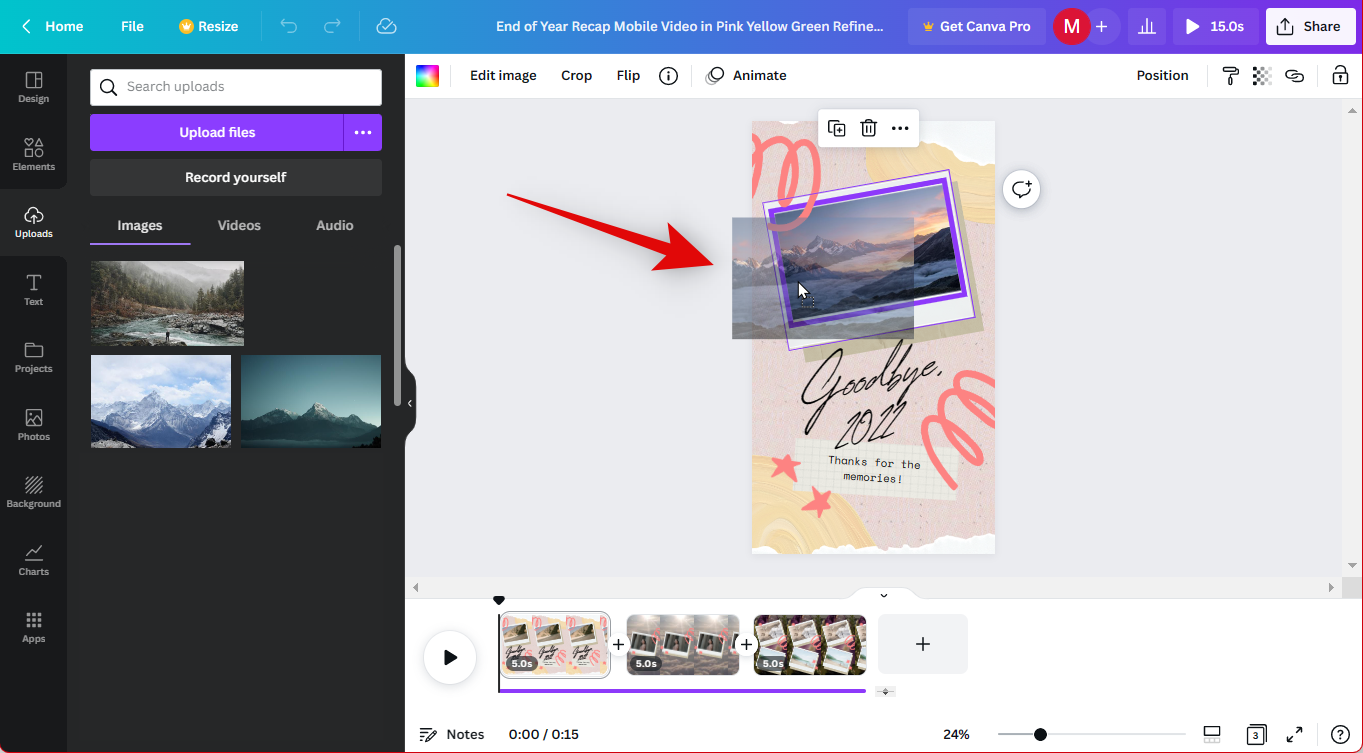
- Canva 的工作原理是在每个模板中创建图像占位符。正如您在下面的示例中看到的,以下图像可以替换为所选模板中的图像。

- 单击上传的图像或视频并将其拖动到相关占位符上,以替换模板中的图像。

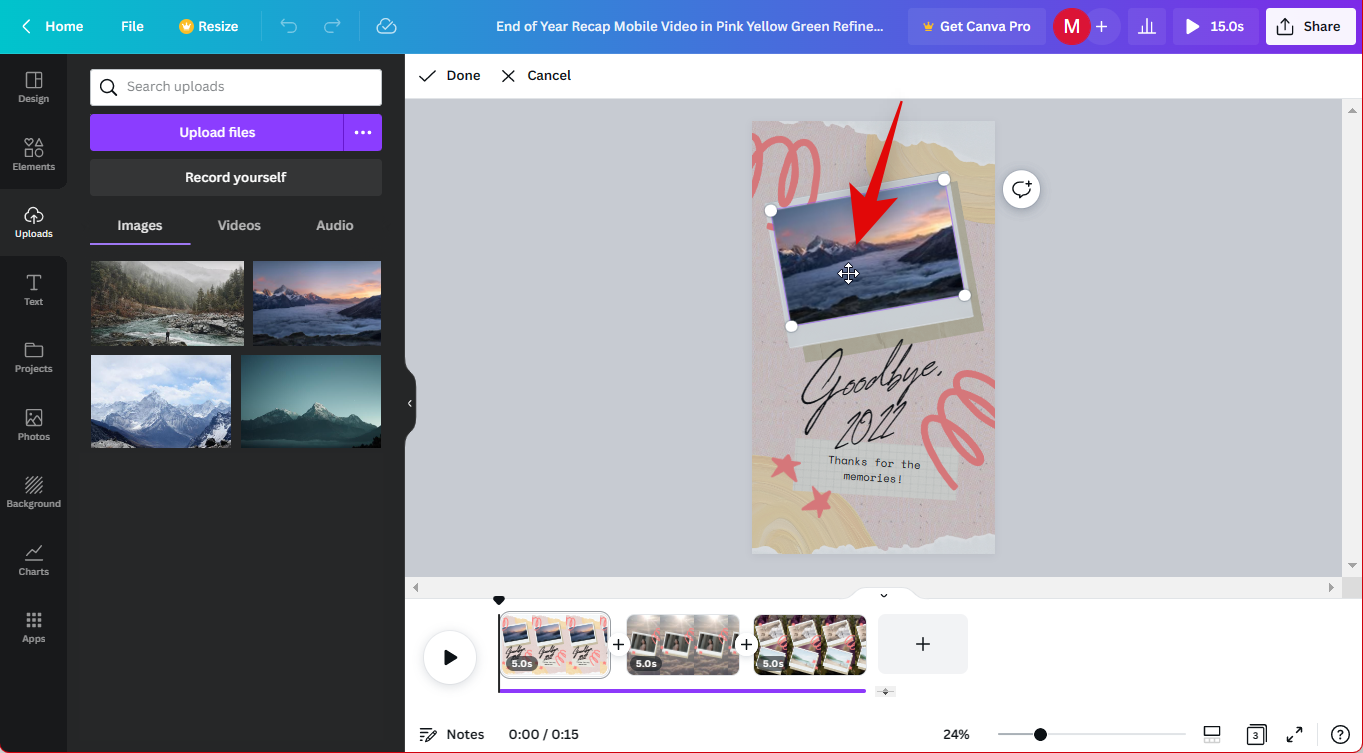
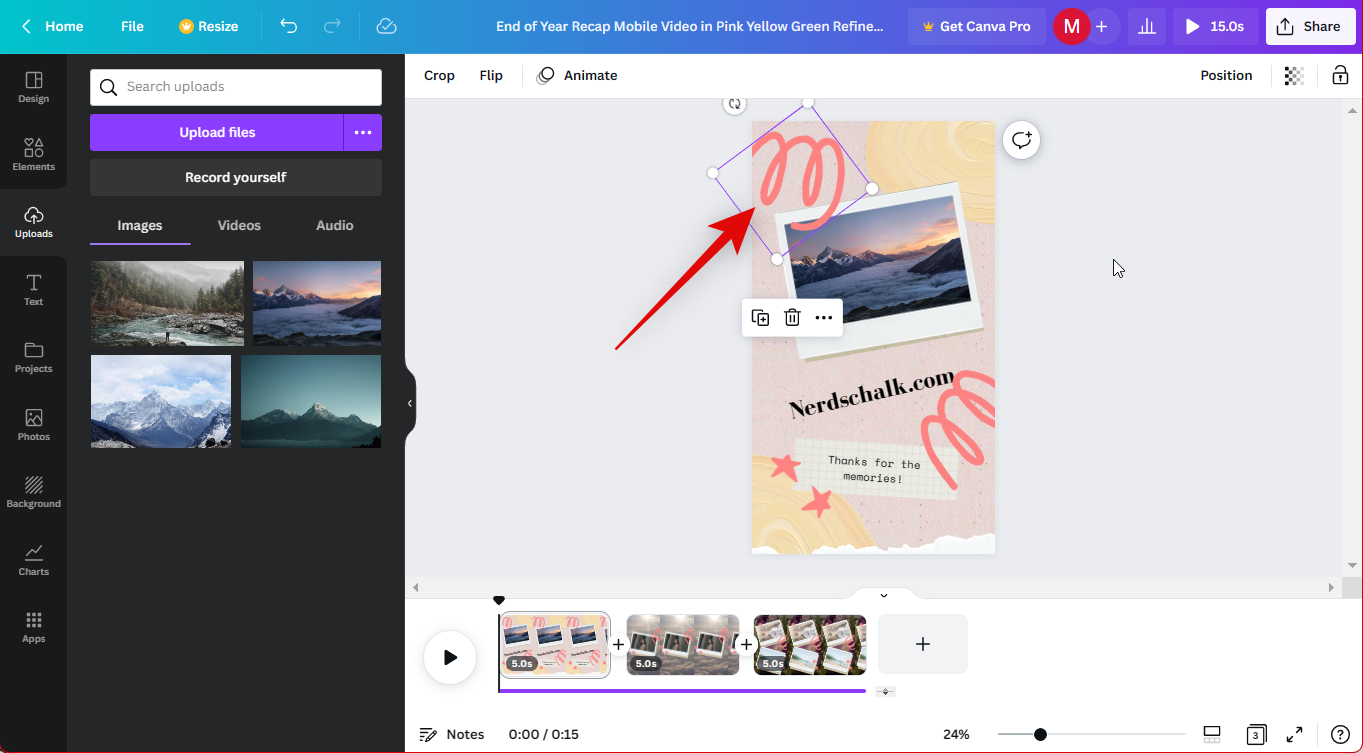
- 双击添加的图像并根据需要重新定位。

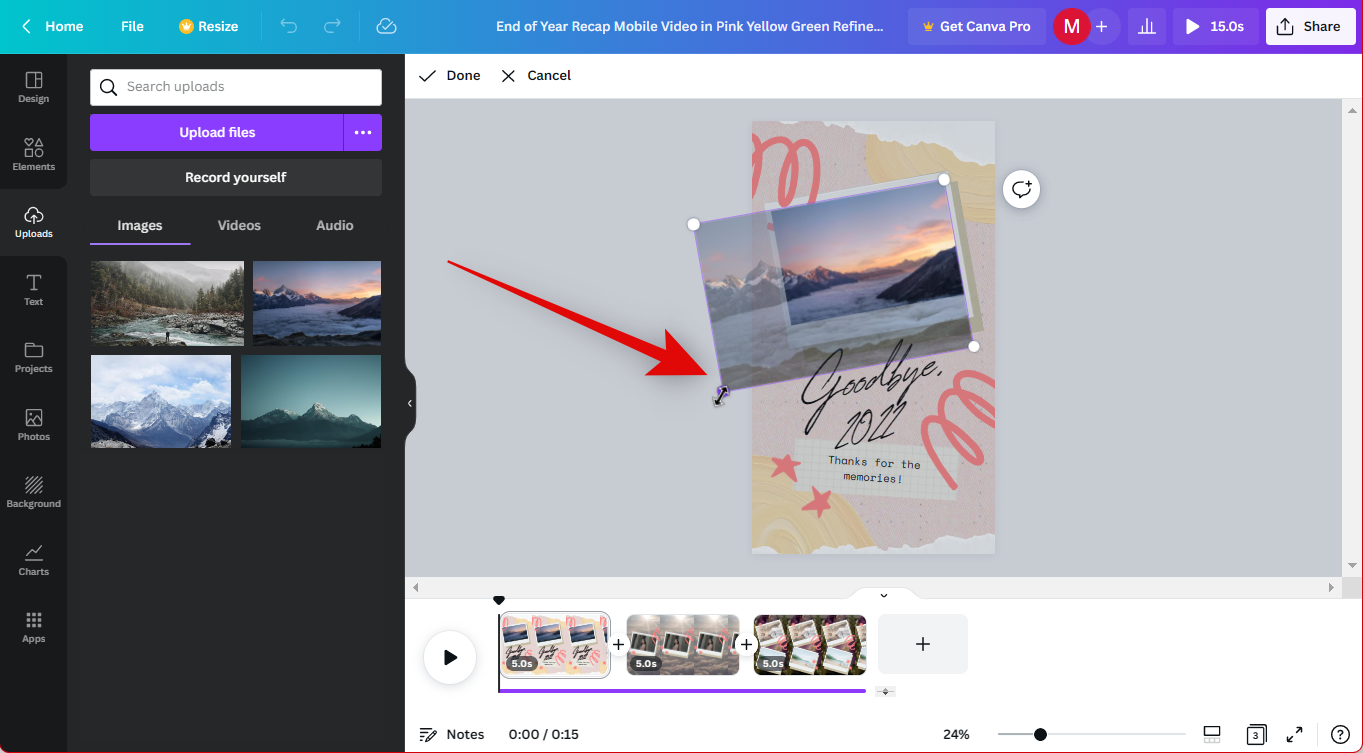
- 您还可以单击并拖动任何角,以根据需要调整占位符中的图像大小。

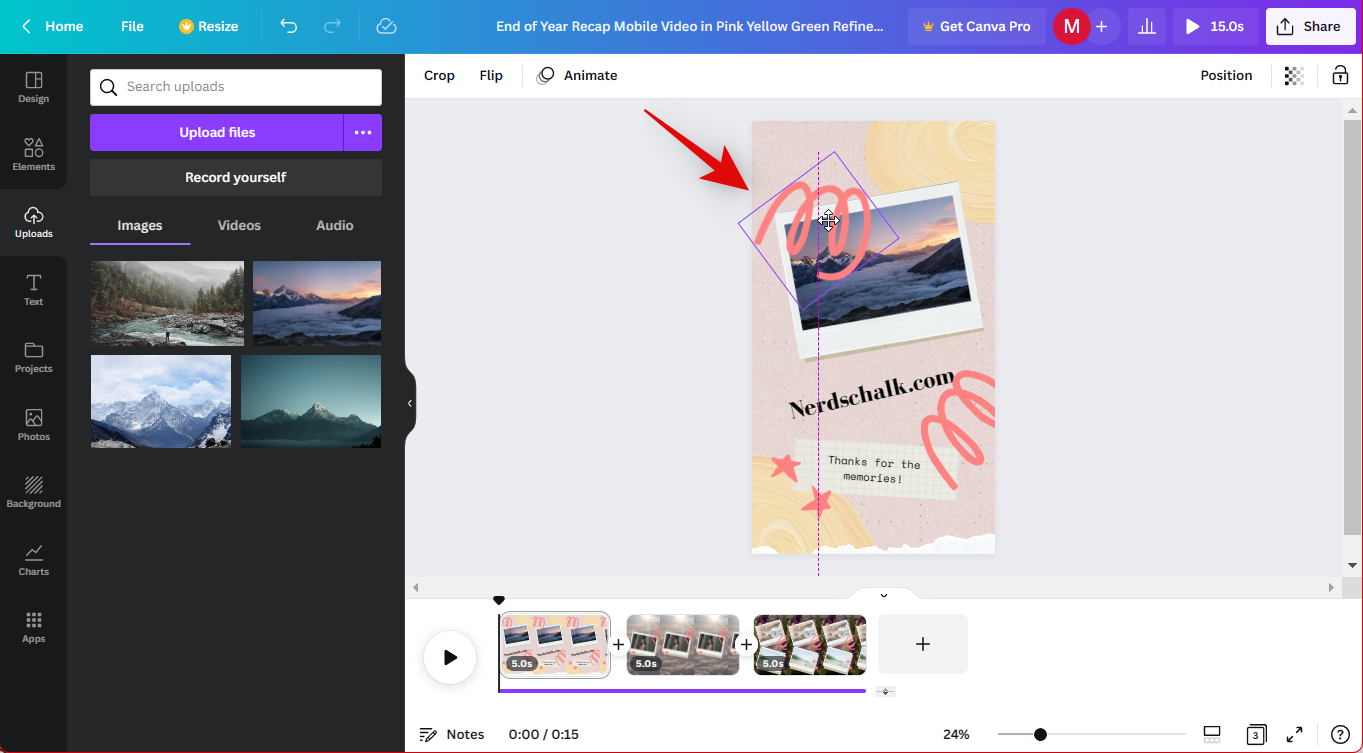
- 此外,单击并拖动图像占位符以在设计中重新定位图像。

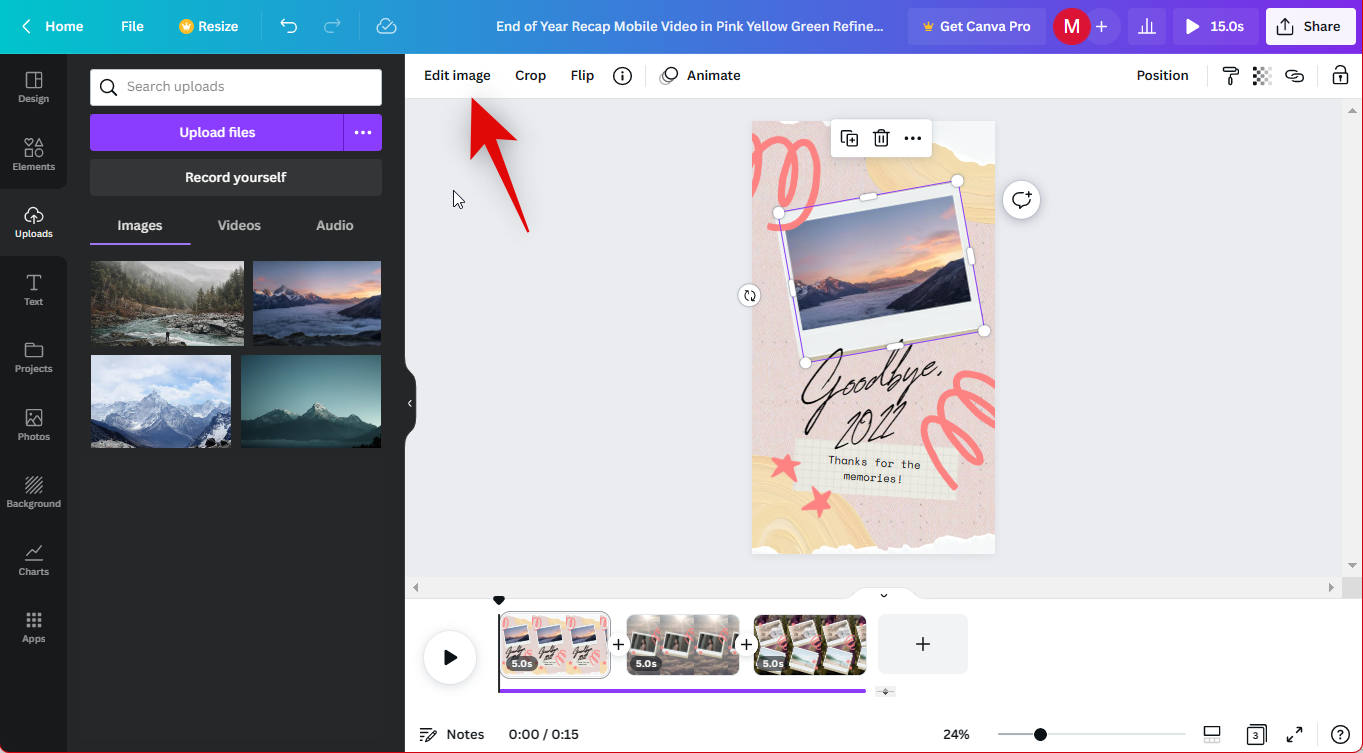
- 您还可以点击顶部的编辑图片/编辑视频来控制图片或视频的外观。

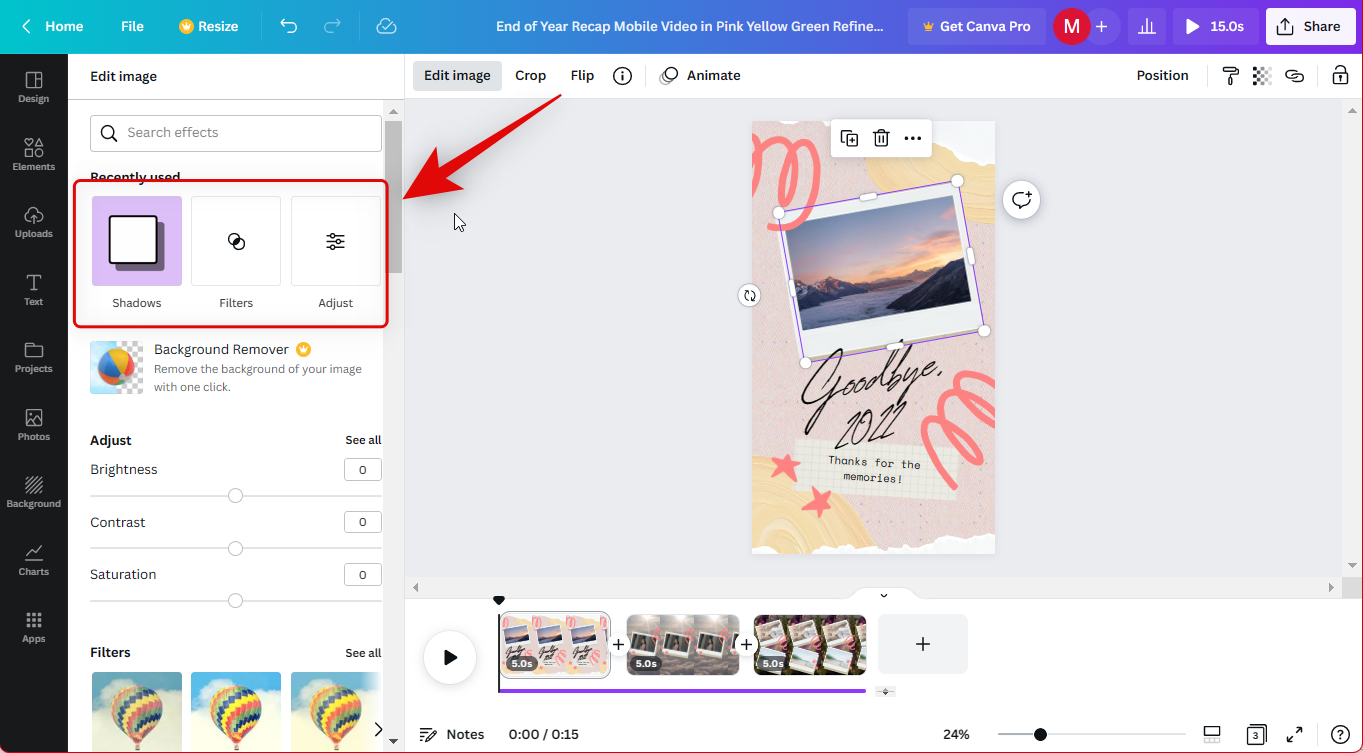
- 选择“过滤器”以将过滤器应用于图像。

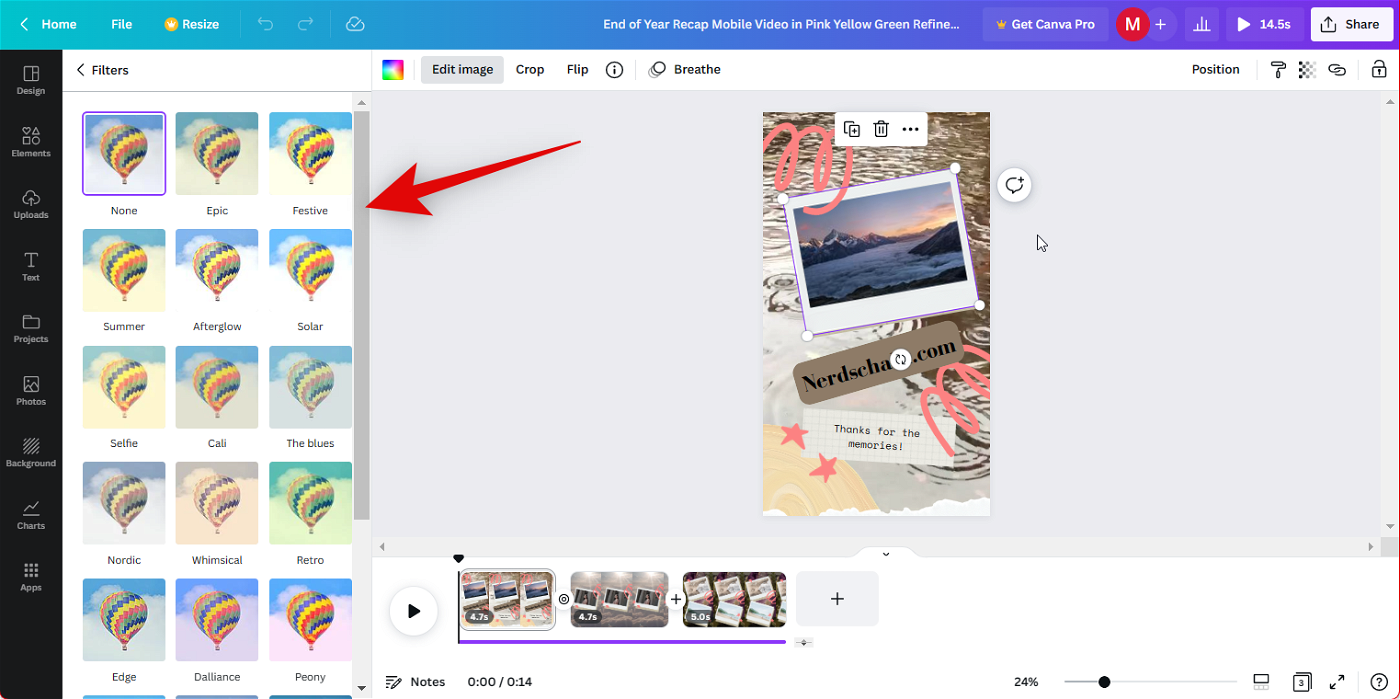
- 单击并选择您喜欢的滤镜,它将自动应用于您的图像。

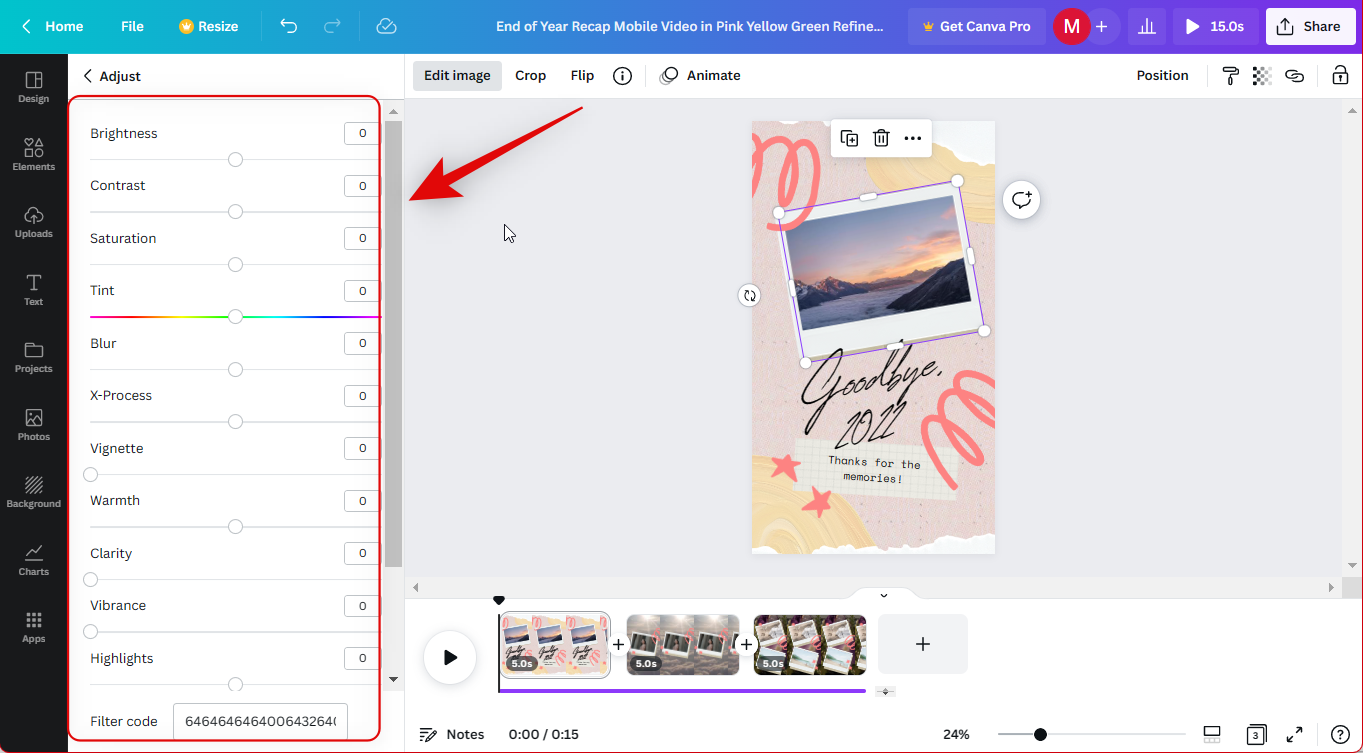
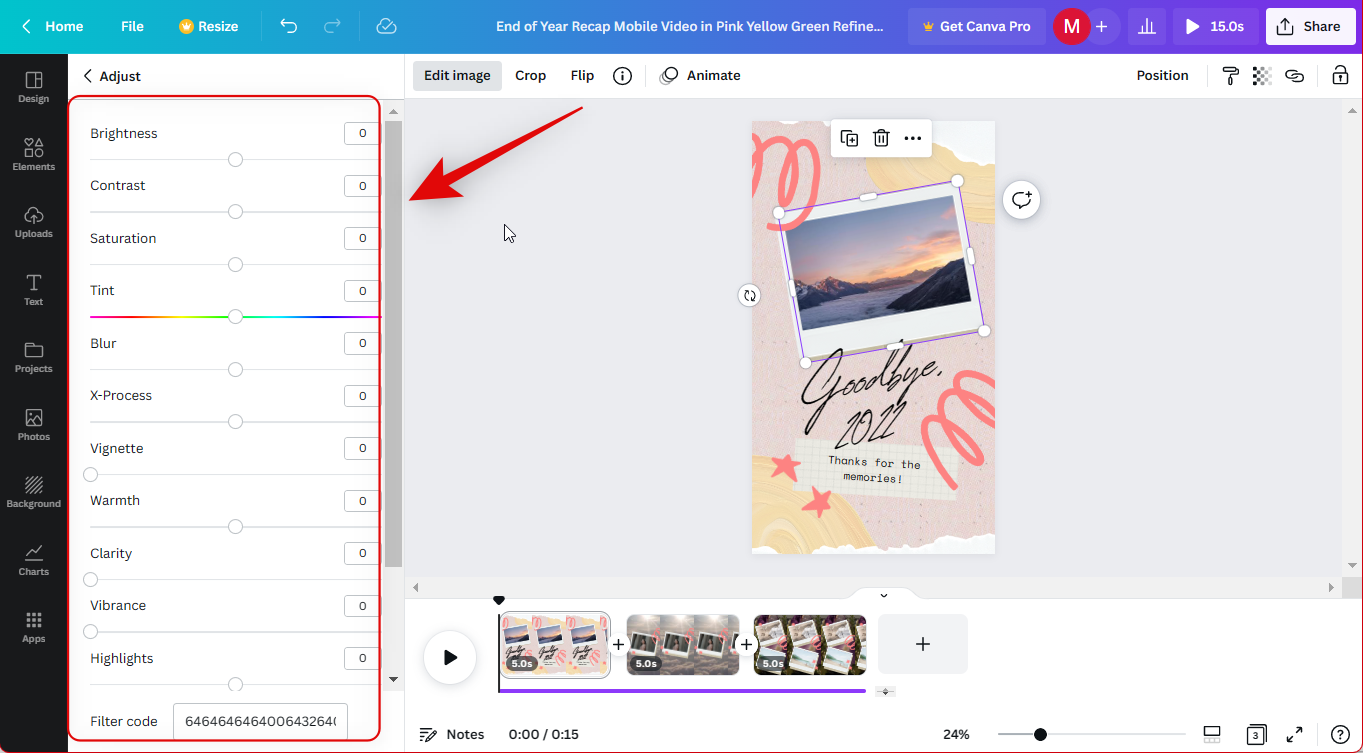
- 同样,Adjust 允许您调整图像或视频的不同参数。
注意:这些选项将受到限制,具体取决于你在Canva中编辑的媒体类型。

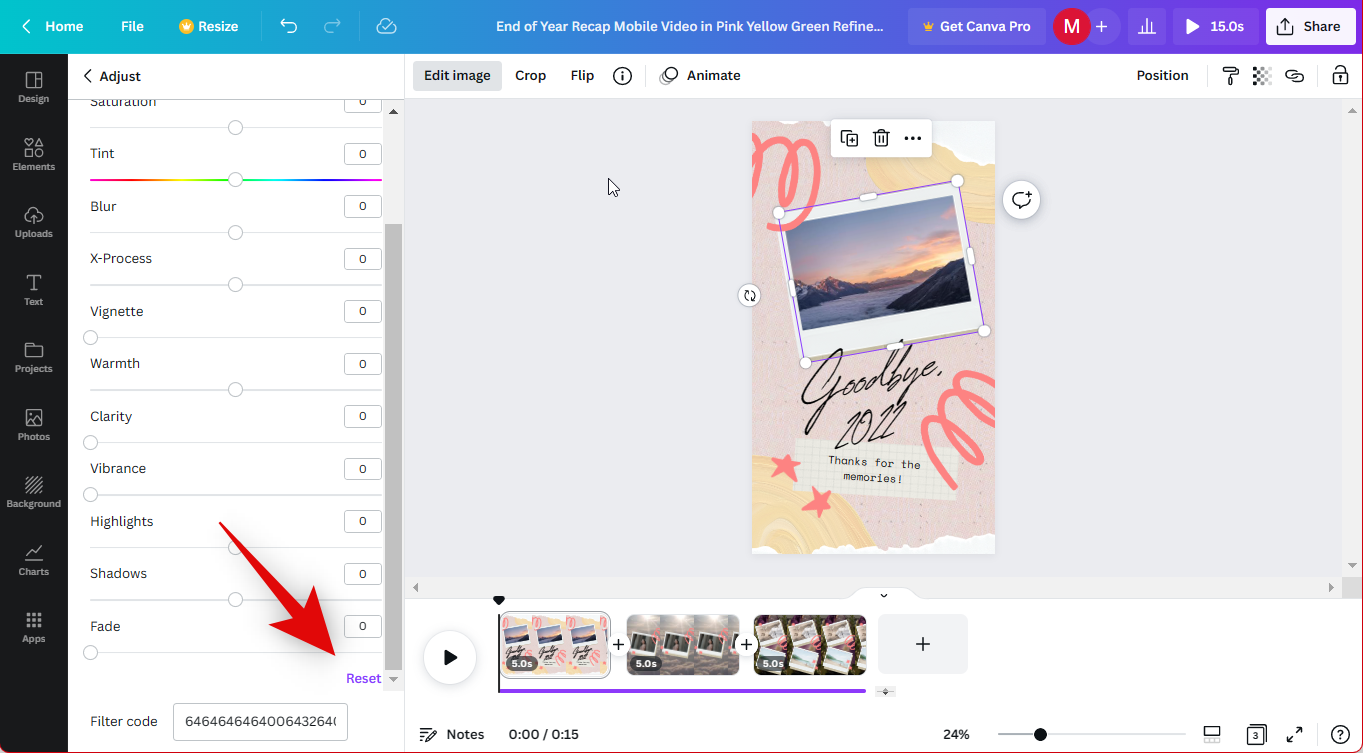
- 使用滑块根据需要调整图像的外观。在Canva中编辑图像或视频时,你可以调整以下参数——亮度、对比度、饱和度、色调、模糊、X-Process、晕影、暖色、清晰度、鲜艳度、高光、阴影和淡入淡出。

- 您也可以单击底部的“重置”以重置所有调整并重新开始。

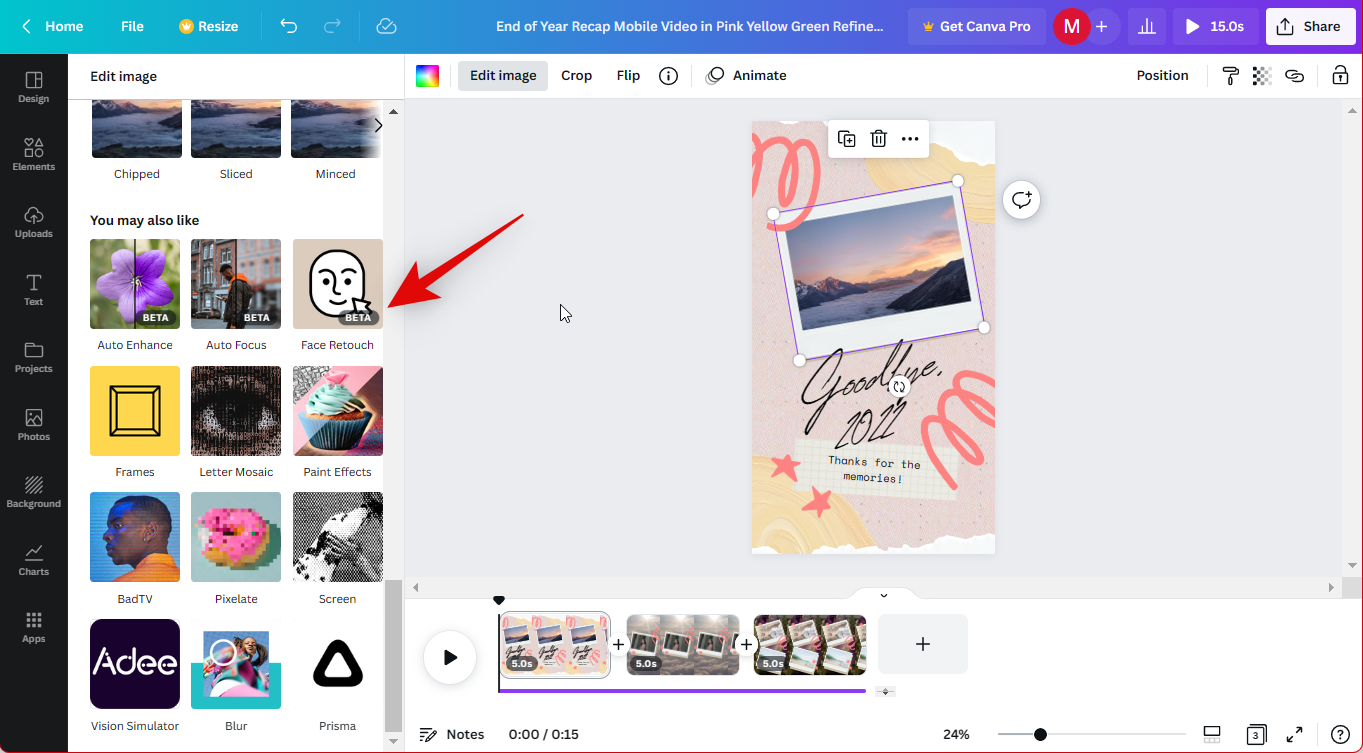
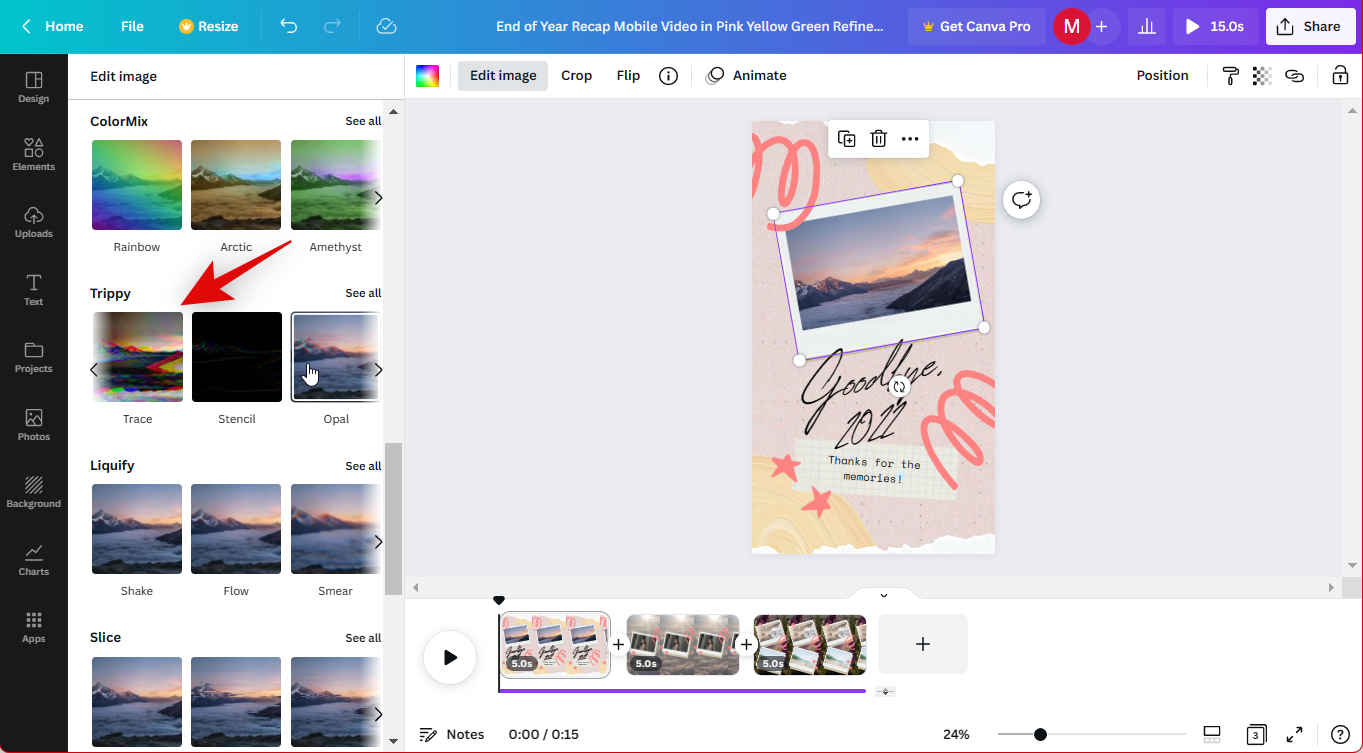
- 您还可以在右侧向下滚动以访问照片和视频的独家效果,例如绘画效果、双色调滤镜、像素化滤镜、液化效果等。

- 单击要应用于图像或视频的效果。

- 同样,点击 裁剪 在顶部,根据需要裁剪您的图像或视频。

- 使用“翻转”选项水平或垂直翻转图像。

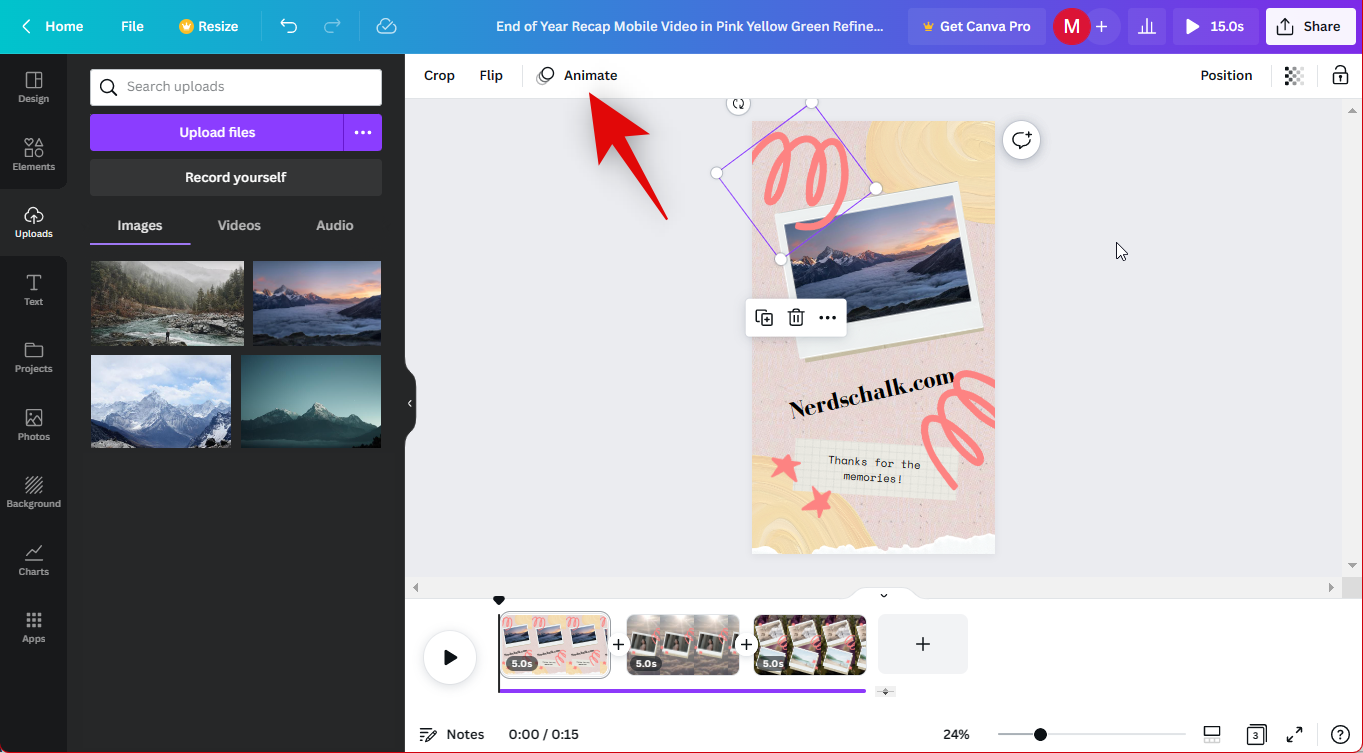
- “动画”选项可以帮助您对静态图像进行动画处理。

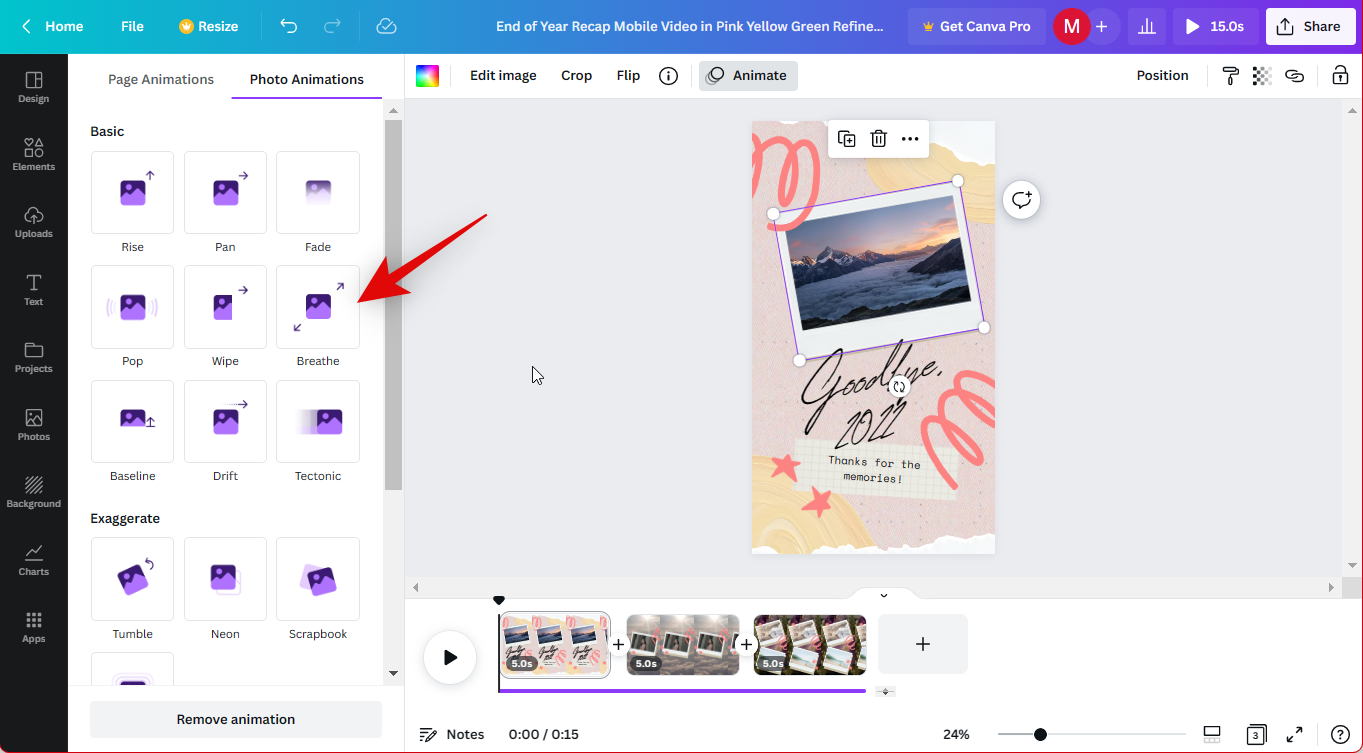
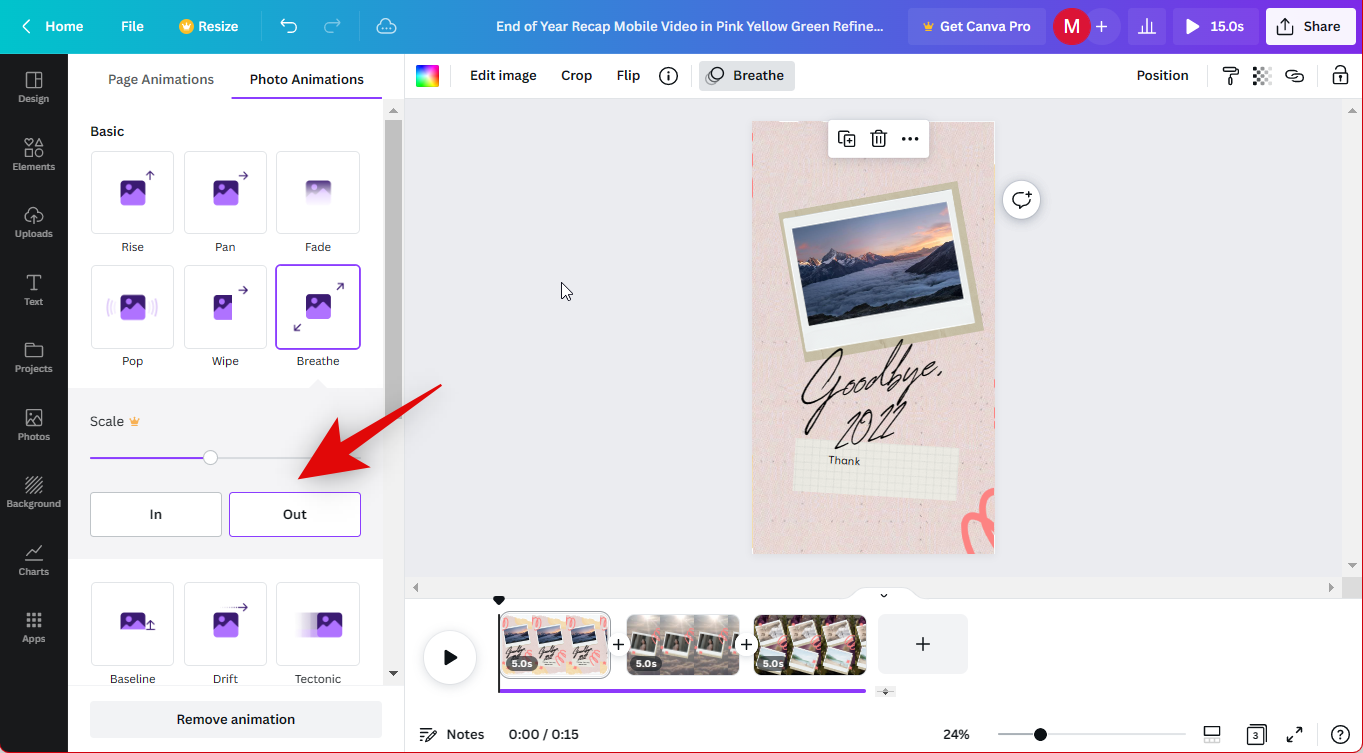
- 从左侧的选项中选择您喜欢的动画。让我们看一下这个例子的呼吸。

- 通过单击“入”或“呼出”来选择是希望图像吸气还是呼气。

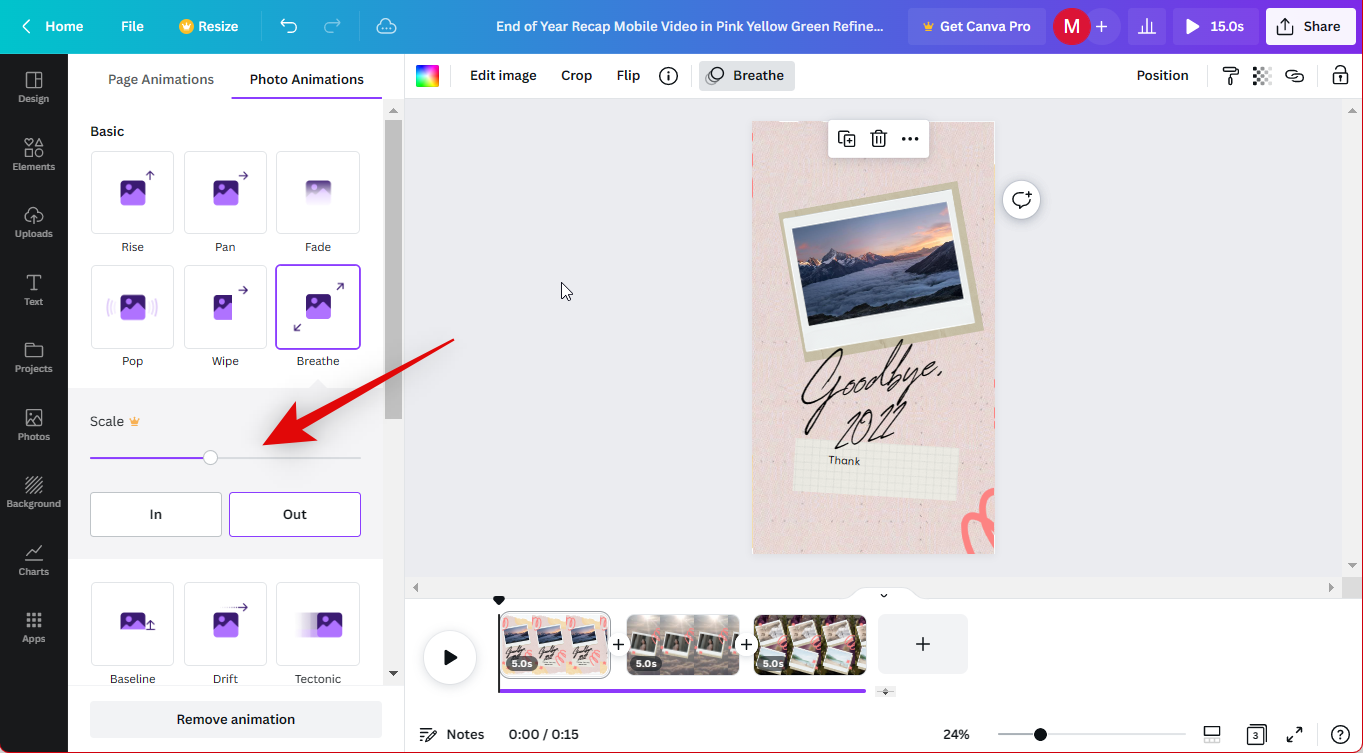
- 使用“缩放”滑块可以调整图像在制作动画时应缩放的程度。

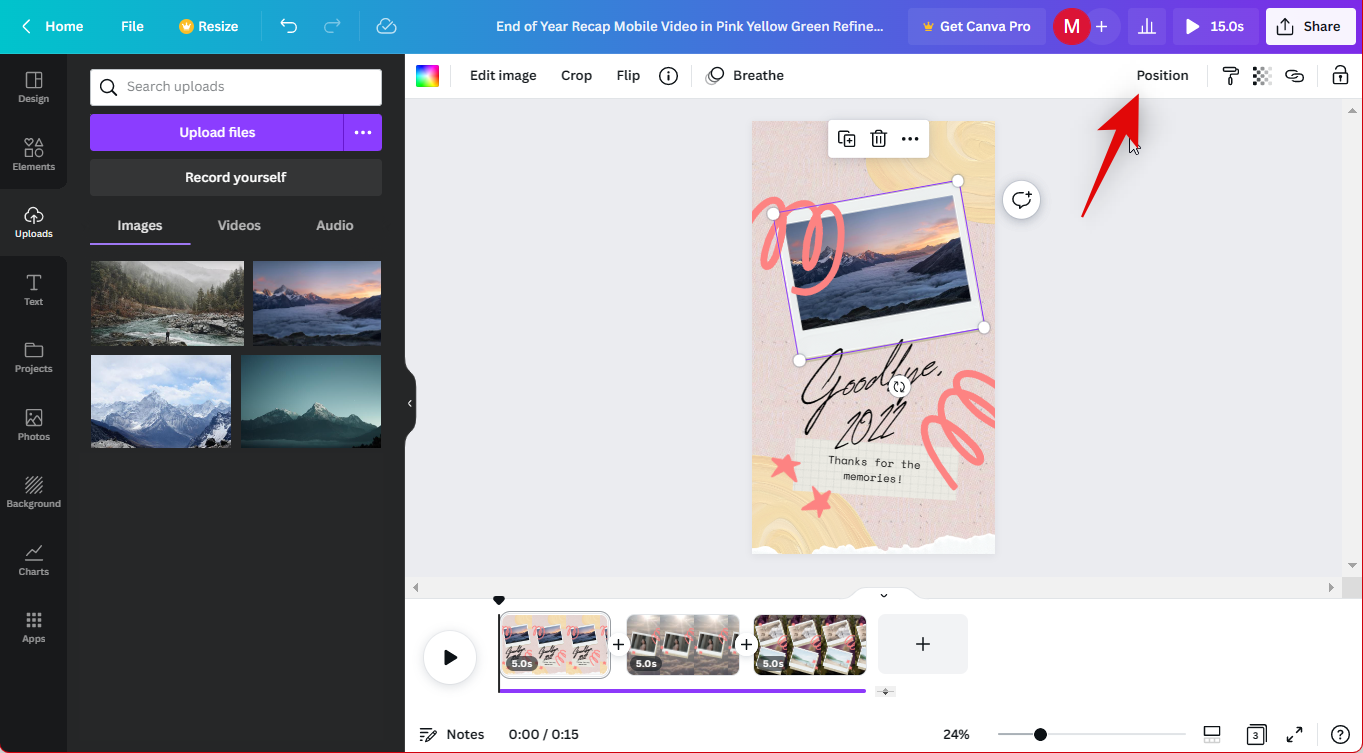
注意:一些动画控件将被锁定在高级 Canva 订阅之后,就像呼吸的比例滑块一样。您可以通过检查某些滑块和控件上方的高级图标来识别相同的内容。 - 完成动画制作后,使用“位置”选项调整所选图像或视频的位置。此选项可以帮助您将图像放置在设计中其他元素的前面或后面。

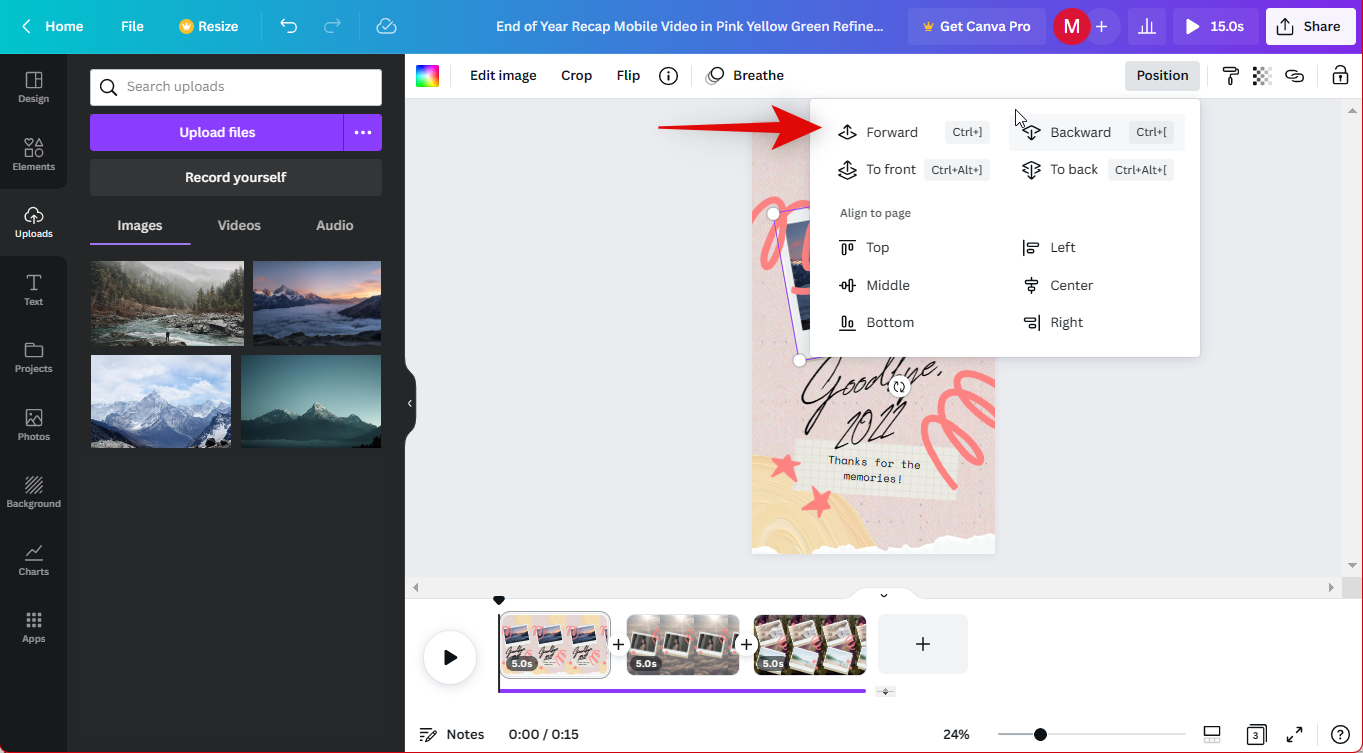
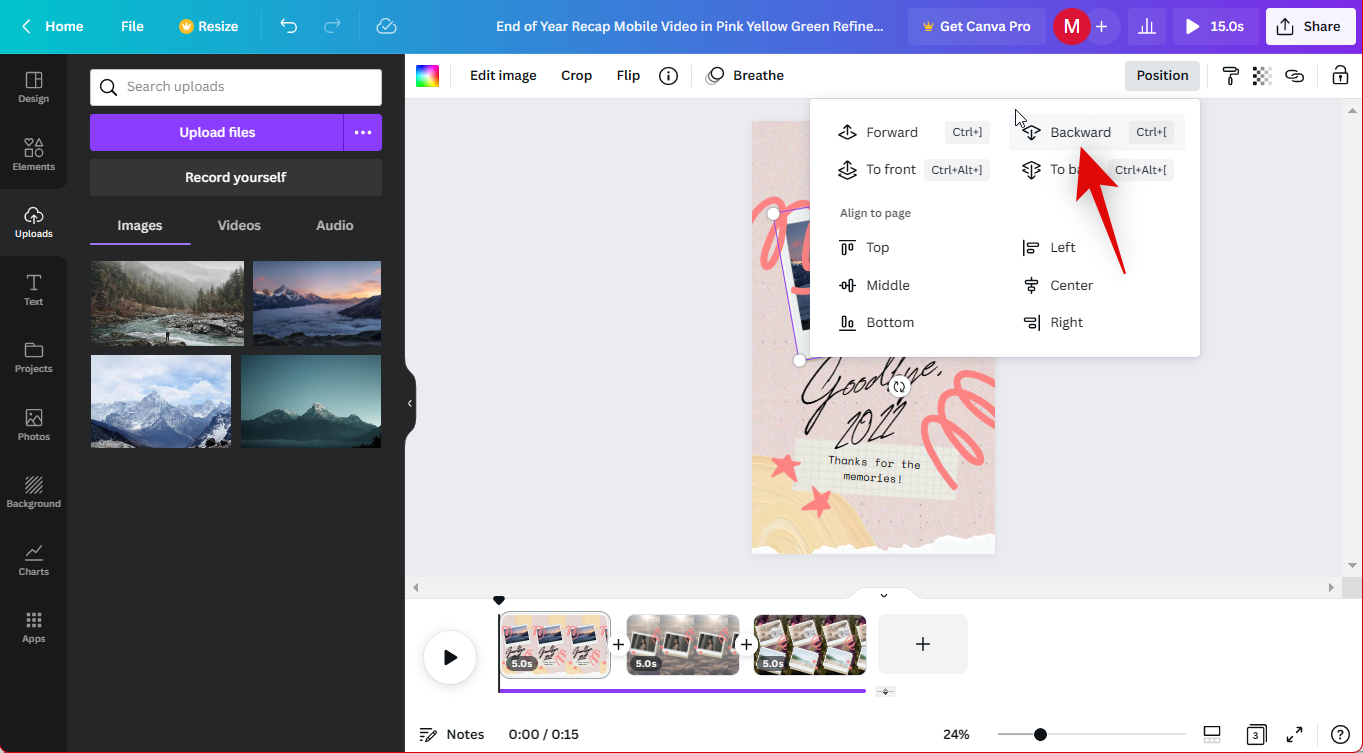
- 单击“前进”可将图像或视频按顺序置于设计中的其他元素之上。

- 使用“向后”将图像或视频放置在设计中的其他元素后面。

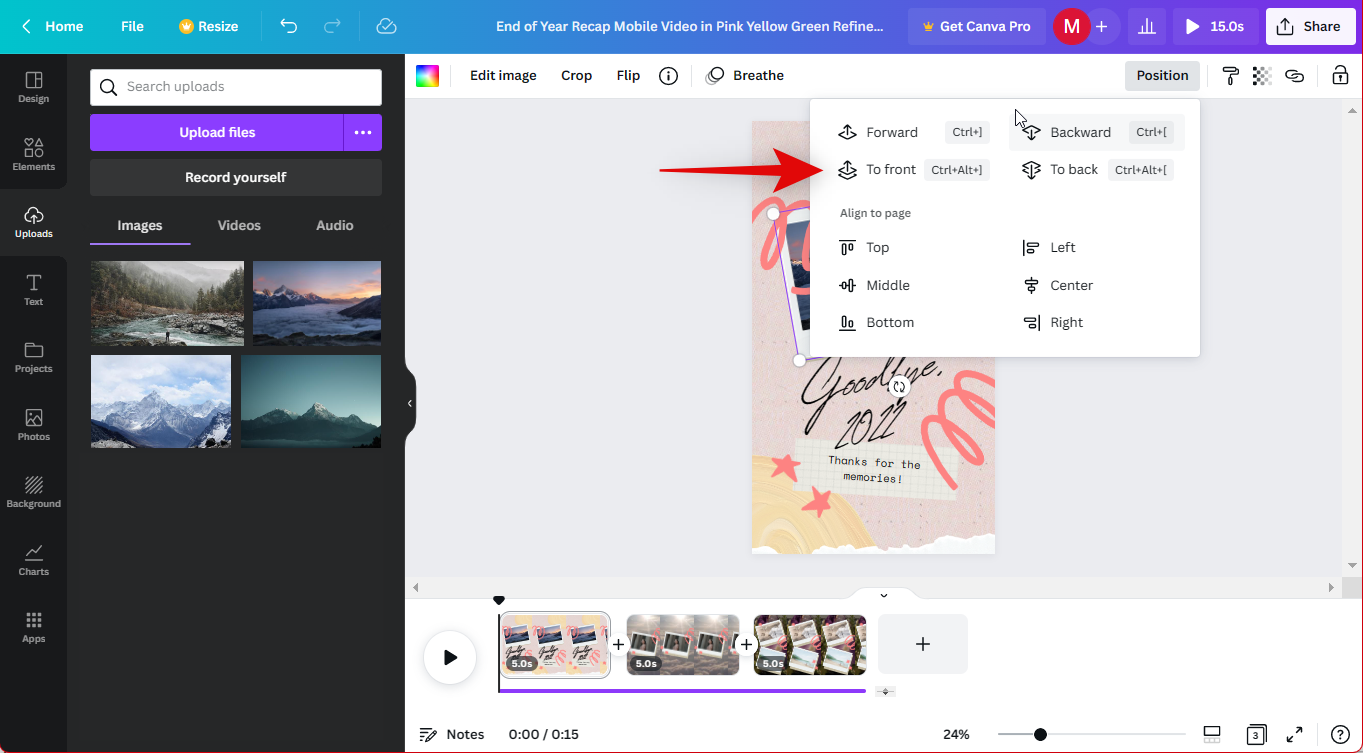
- 同样,您可以使用 To front 将图像或视频放置在设计中的所有其他元素之上,无论它们的顺序如何。

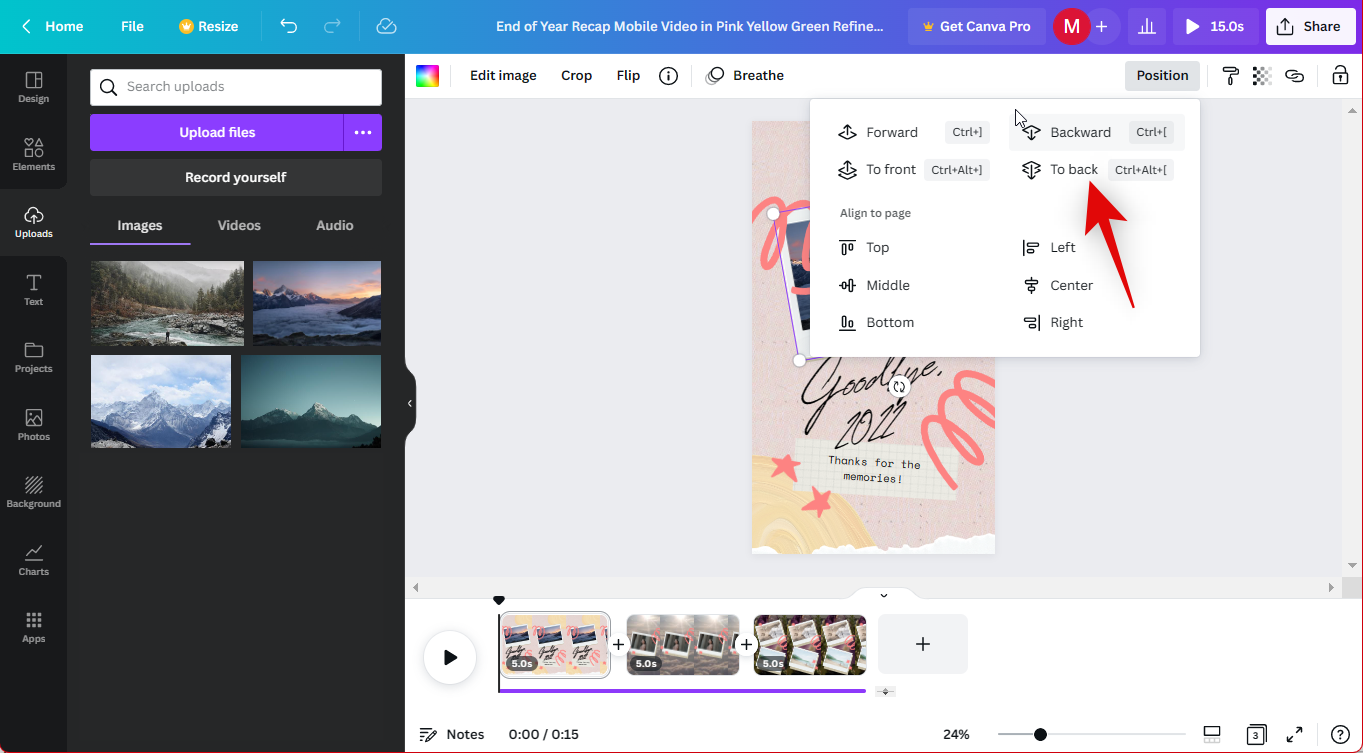
- Back 可以帮助您将图像或视频放在设计中的所有元素后面。

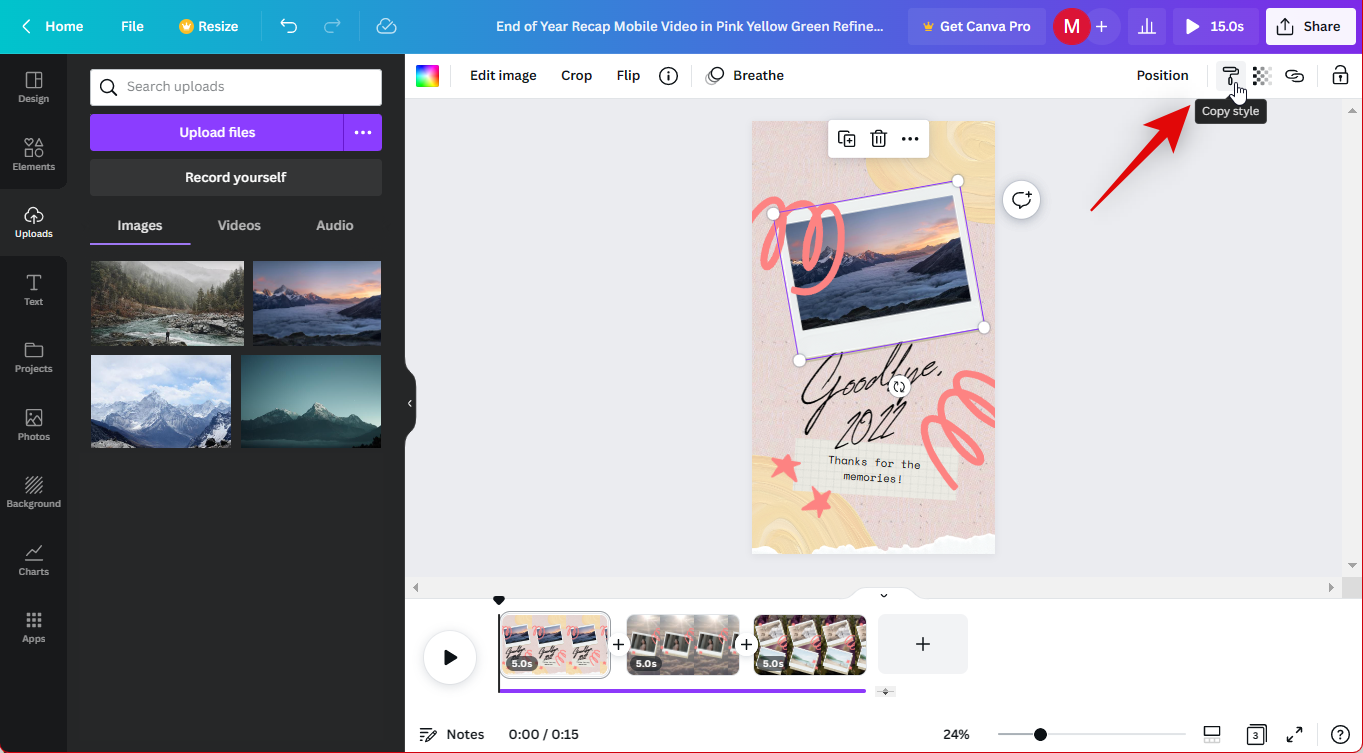
- 您也可以点击 复制样式 选项以复制您对所选视频或图像所做的所有调整。然后,您可以将其粘贴到任何其他视频或图像上,以便它与所选图像或视频的样式相匹配。

- 接下来,您有“透明度”选项。这可以帮助您调整任何选定元素的不透明度。此选项可用于设计中的所有元素,无论是图像、视频、图形、文本、叠加层等。

- 单击此选项后,使用滑块调整所选元素的不透明度。您还可以选择在顶部的文本框中手动输入值。这可以帮助您匹配整个设计的整体外观。

- 现在单击任何文本以在模板中对其进行编辑。您将在顶部的工具栏中获得各种选项来调整文本。让我们先帮你编辑并输入你喜欢的文本。
- 双击设计中的文本以编辑其内容。您现在可以删除模板文本并将您喜欢的文本添加到设计中。

- 单击并拖动文本占位符,以根据需要在设计中重新定位文本。

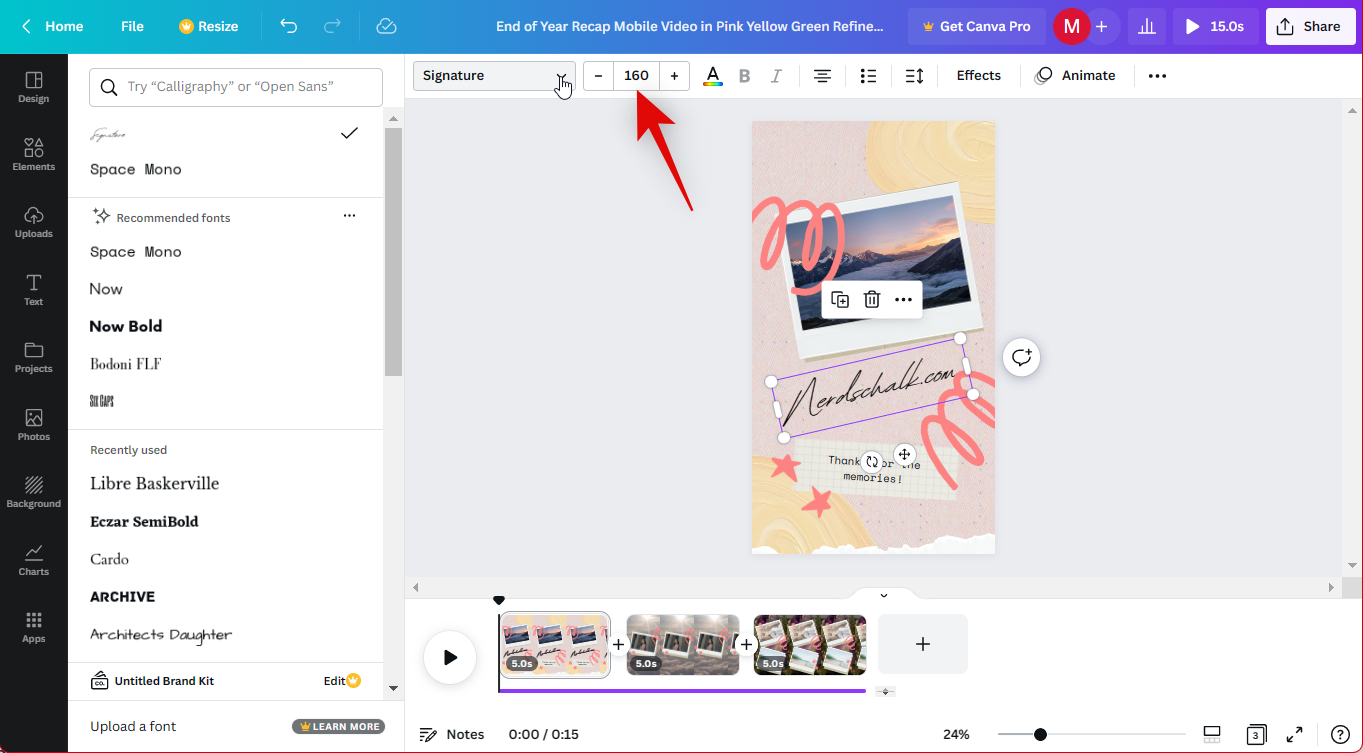
- 使用顶部的下拉菜单根据需要更改字体。
- 使用字体选择旁边的 + 和 – 图标调整文本大小。

- 您也可以在 + 和 – 图标之间的专用文本框中手动输入文本大小。

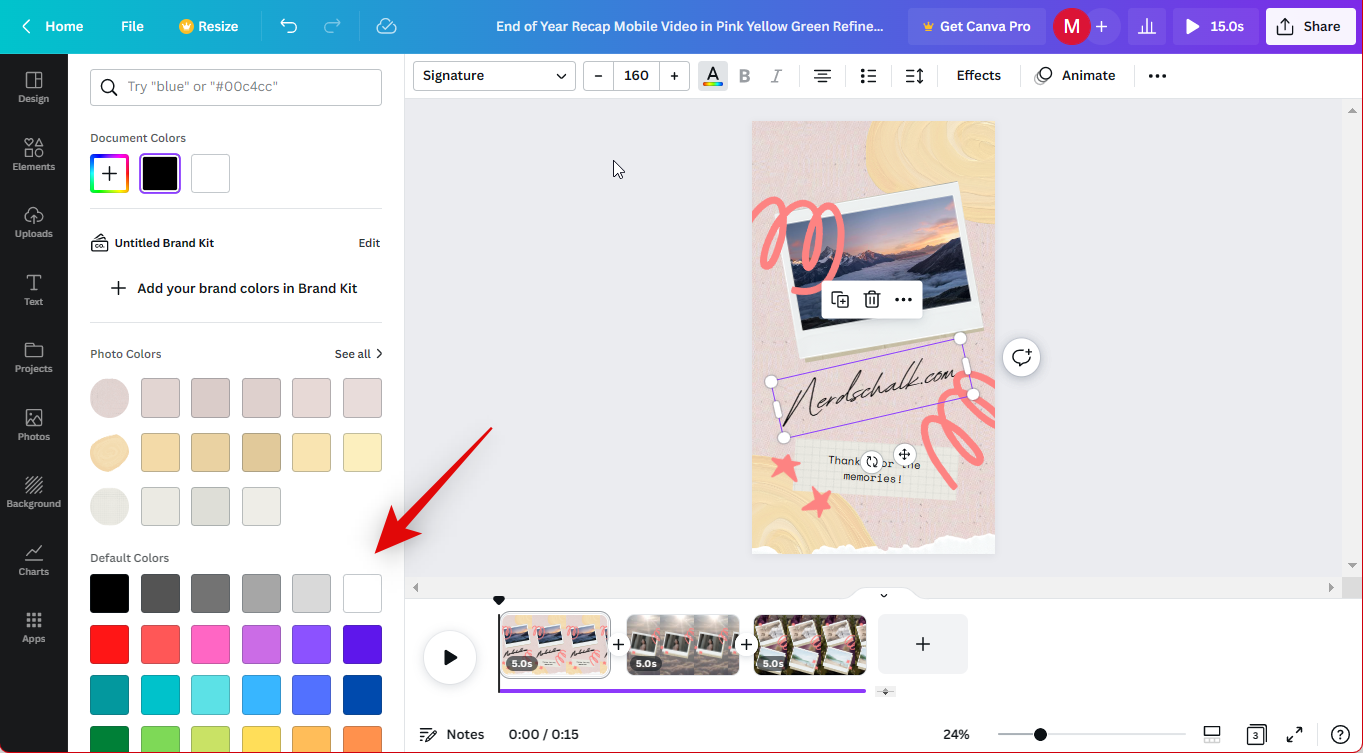
- 使用下一个图标更改字体颜色。
- 单击并从左侧的选项中选择一种颜色。您将在“照片颜色”下找到基于设计整体外观的建议颜色。

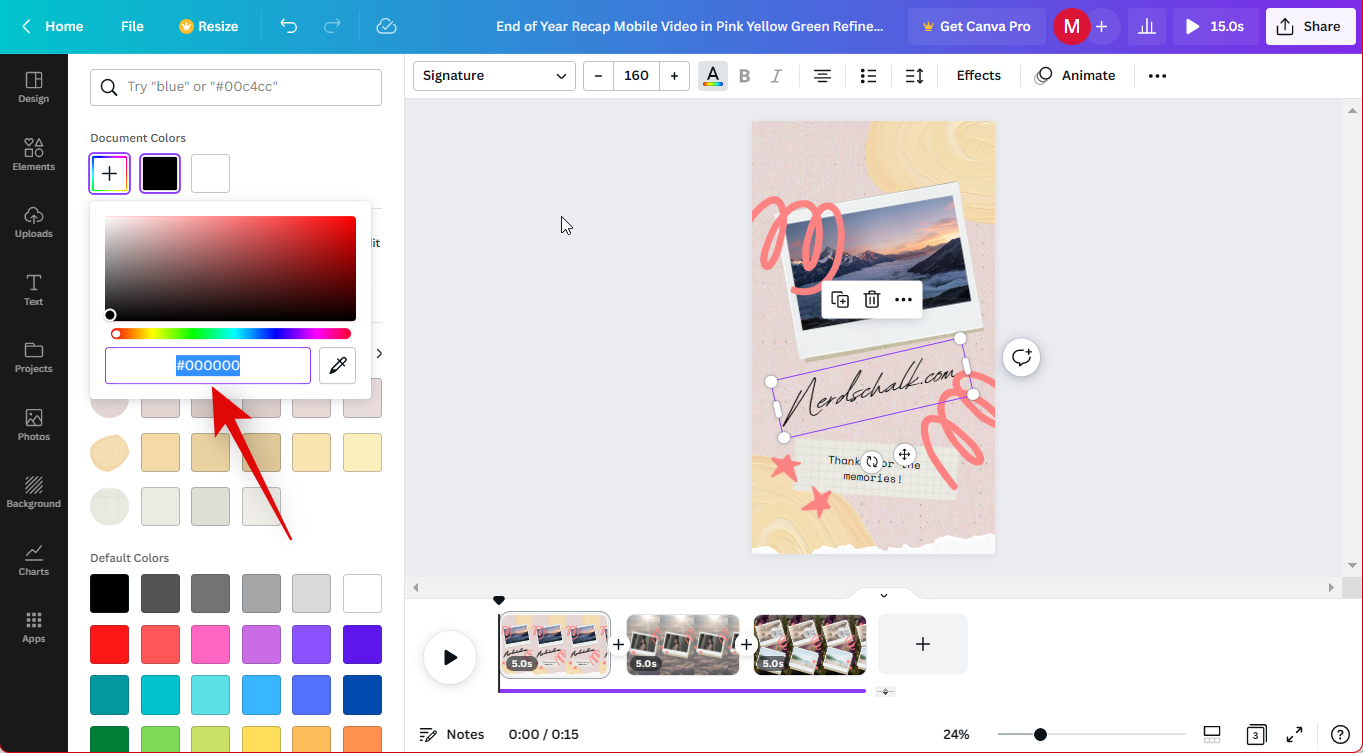
- 您也可以单击顶部的 + 图标以使用自定义颜色。
- 您可以通过单击并拖动顶部光谱和底部滑块中的标记来手动调整色调和饱和度。
- 您还可以在底部的文本框中输入自定义十六进制值。

- 完成后,您可以单击 粗体、斜体和下划线 图标以根据需要更改文本的外观。

- 使用下一个图标更改文本对齐方式。
- 下一个图标可以帮助您将文本更改为“项目符号”或“编号”列表。
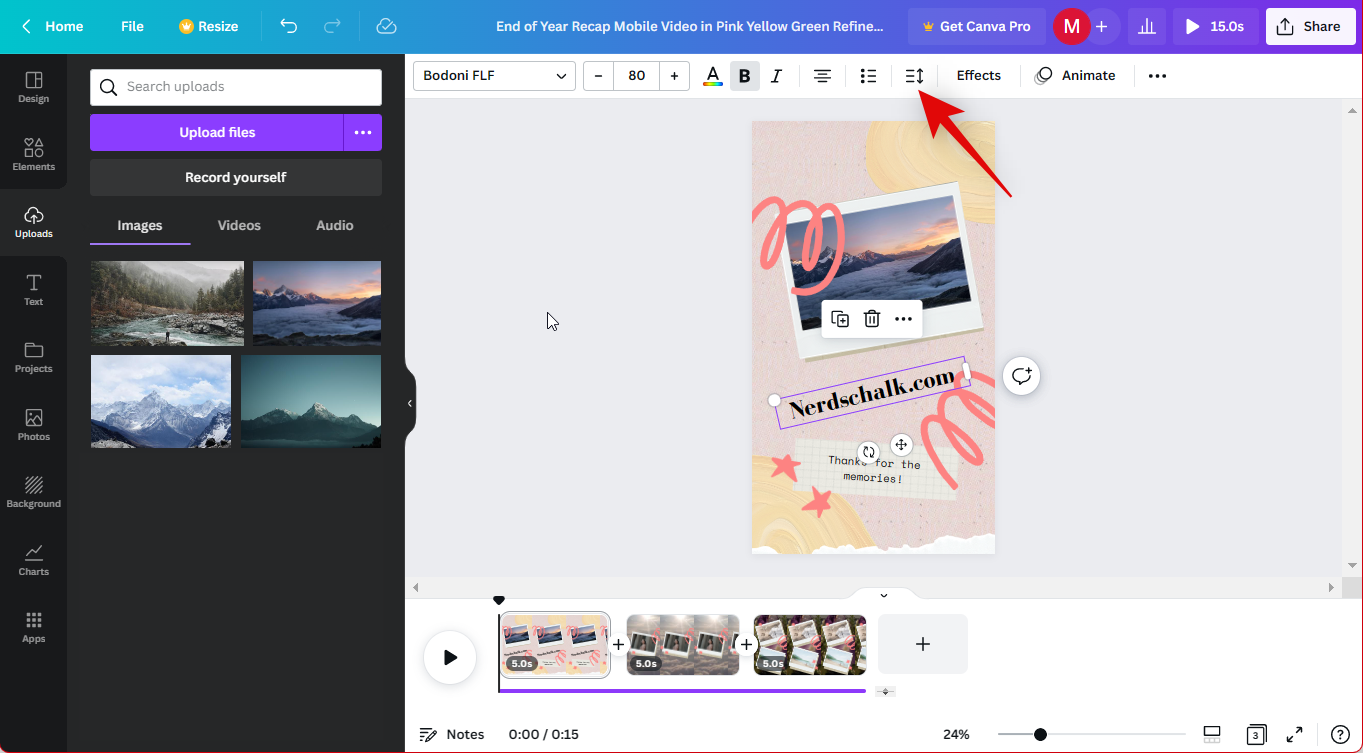
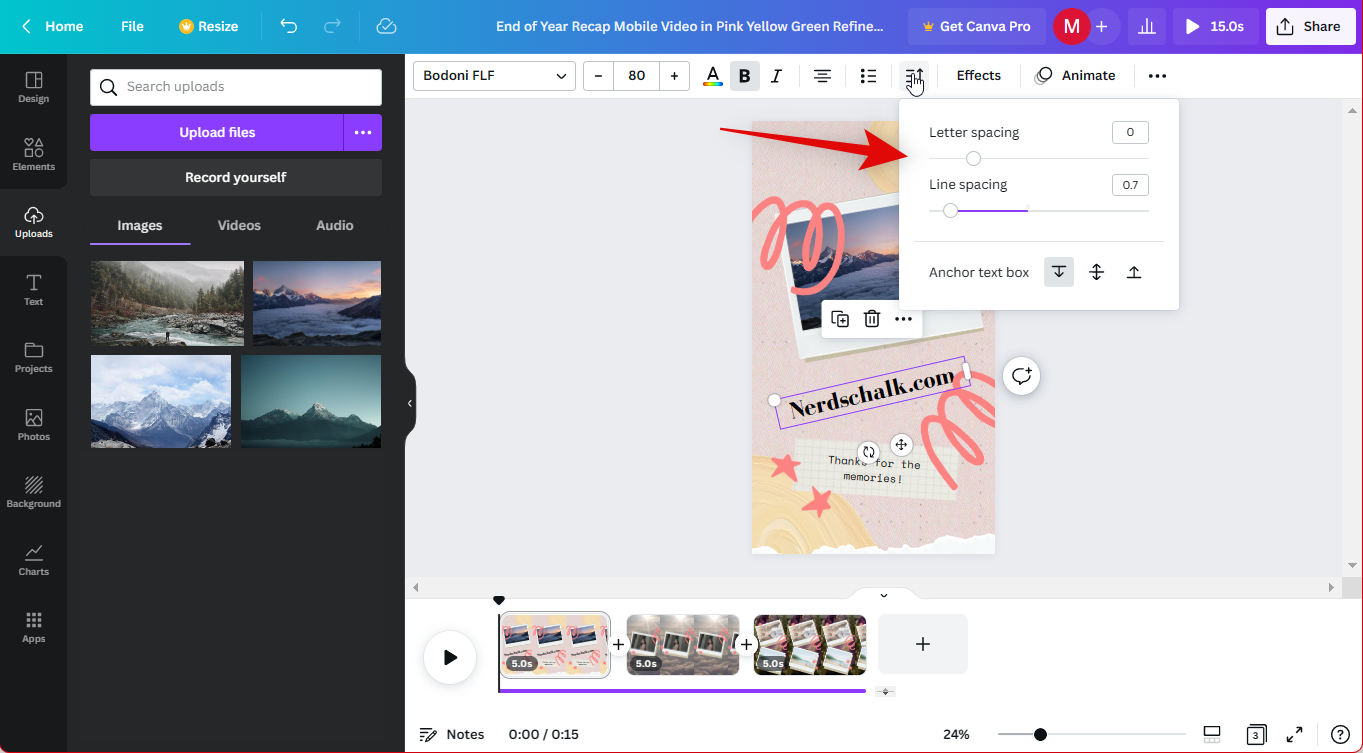
- 使用下一个图标根据需要调整文本的行距和字母间距。

- 您可以使用滑块调整间距,也可以在专用文本框中手动输入间距值。此外,使用“锚点”文本框选项可以调整文本在设计文本框中的放置方式。

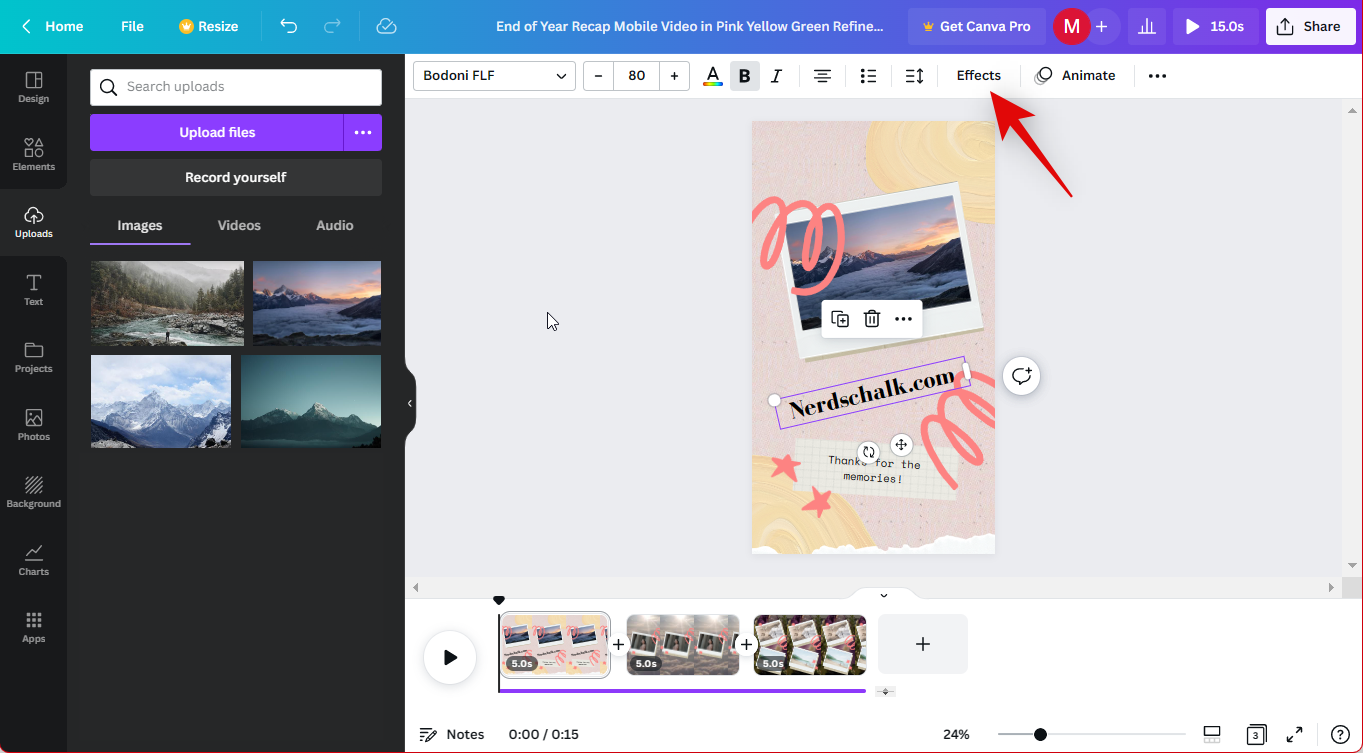
- 接下来,单击“效果”将效果应用于文本。

- 单击并从左侧的选项中选择您喜欢的文本效果。
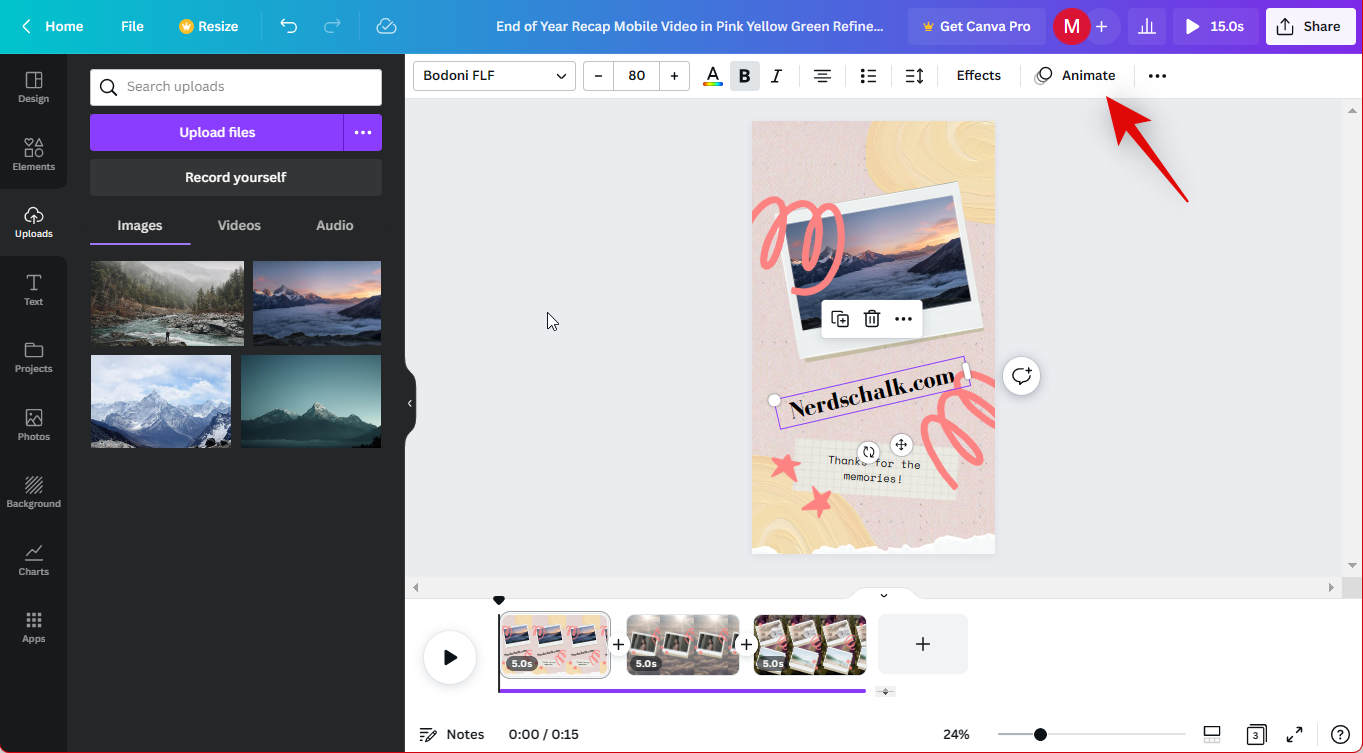
- 接下来,使用 Animate 选项对设计中的文本进行动画处理。

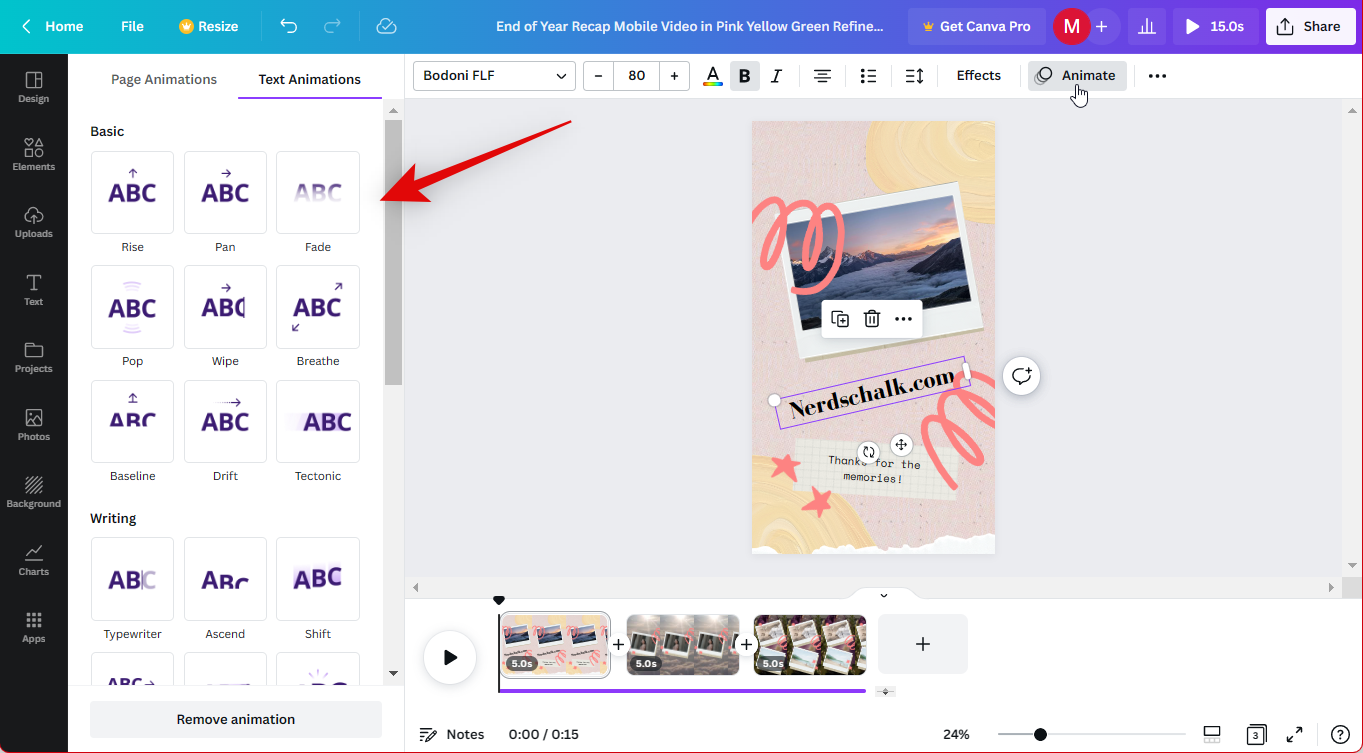
- 现在,您可以使用左侧的选项来为文本添加动画效果,就像我们对上面的图像和视频所做的那样。

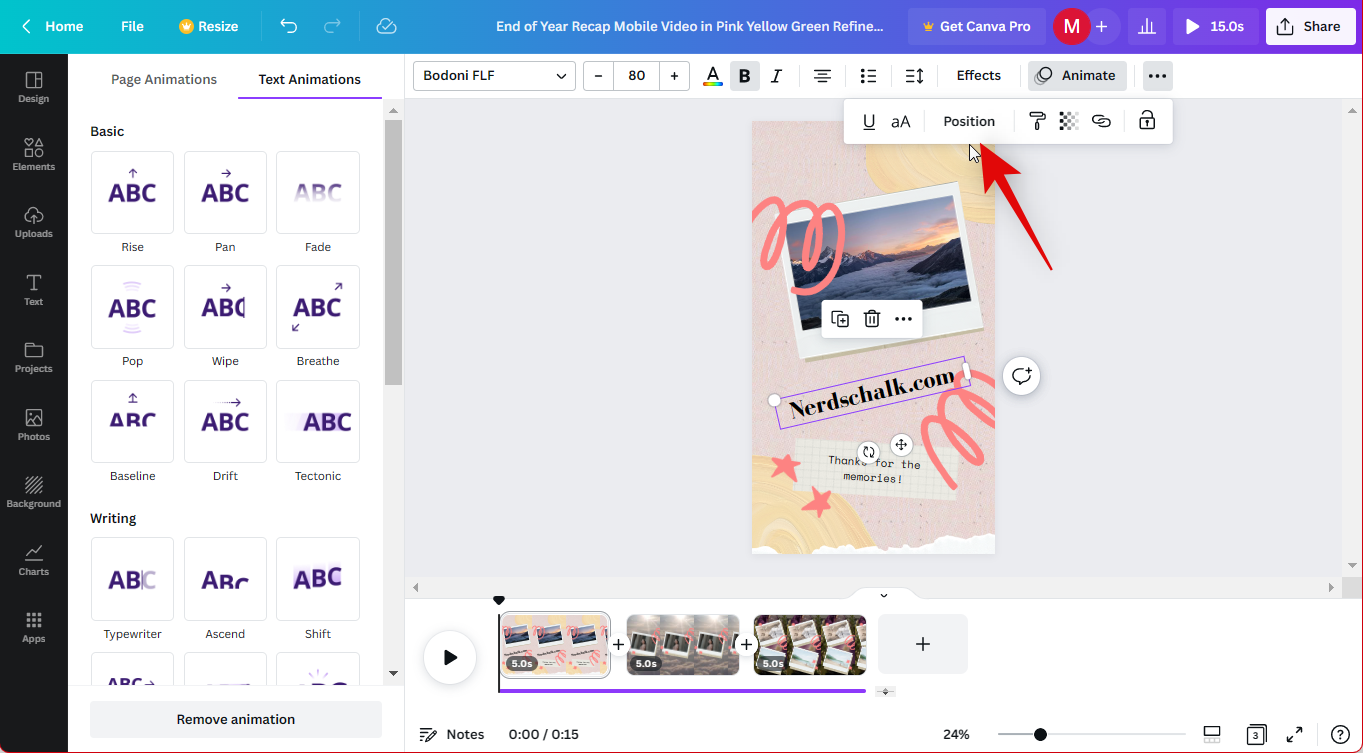
- 同样,您可以调整文本的位置和透明度,就像我们对上面的图像和视频所做的那样。

- 现在单击并选择模板中的图形以根据自己的喜好进行调整。

- 您现在可以单击并拖动图形以在设计中重新定位它们。

- 静态图形可以像图像一样进行编辑,您将获得与上述指南中编辑图像时类似的图像编辑选项。使用工具栏中可用的选项根据需要编辑图形。
- 静态图形作为 上传。SVG 文件还允许您更改和调整其元素的颜色。单击顶部工具栏中的一种颜色,然后从左侧的选项中选择您喜欢的颜色。

- 您还可以选择对静态图形进行动画处理。这可以帮助您改善设计的整体外观。

- 最后,单击您的背景以更改和编辑您的背景。
- 单击工具栏中的“颜色”选项以更改背景颜色。
- 您还可以使用图像或视频作为背景。点击左侧的“照片”,添加一张 Canva 提供的库存照片作为背景。

- 使用顶部的搜索栏搜索您喜欢的图片。

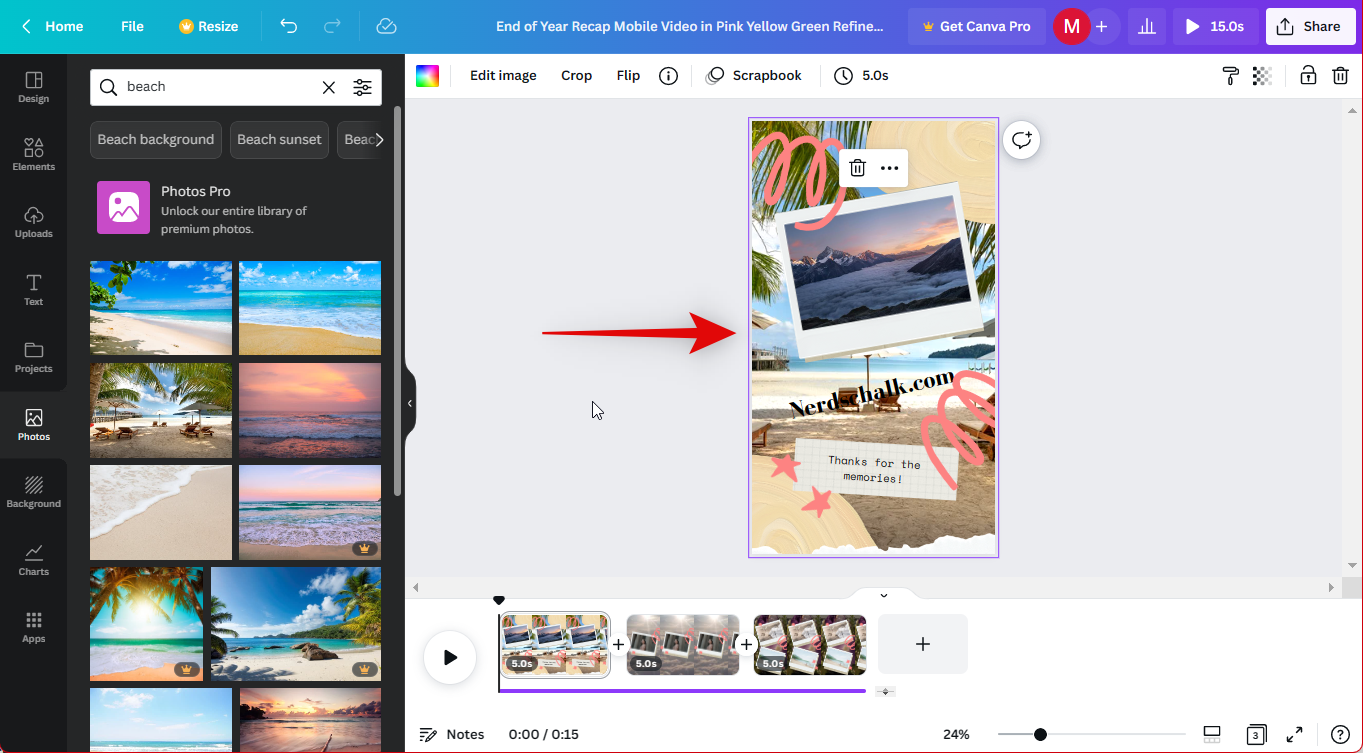
- 滚动并找到您喜欢的图片。然后单击并将其拖动到您的背景中,它将自动设置为您的背景。
- 双击背景,然后单击并拖动图像以重新定位它。

- 单击并拖动角以调整背景图像的大小。
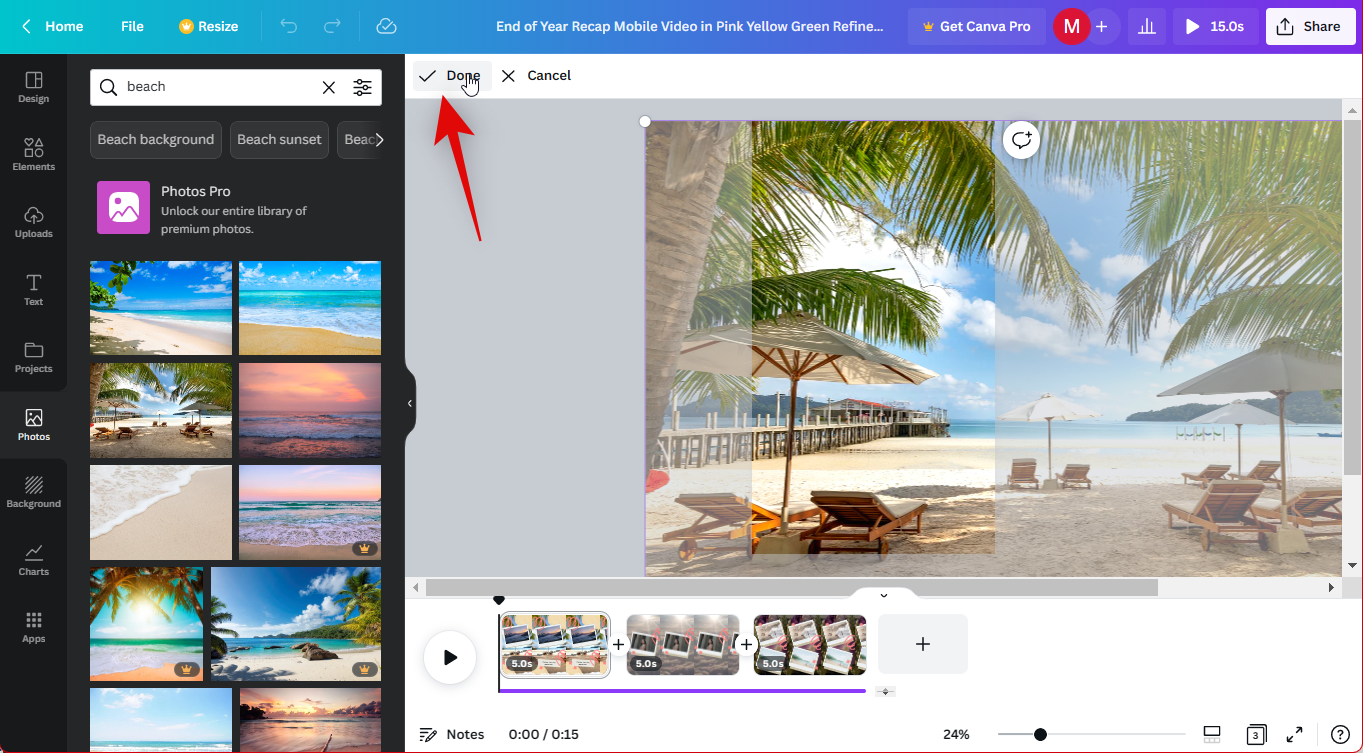
- 单击“完成”,一旦您对大小和位置感到满意。

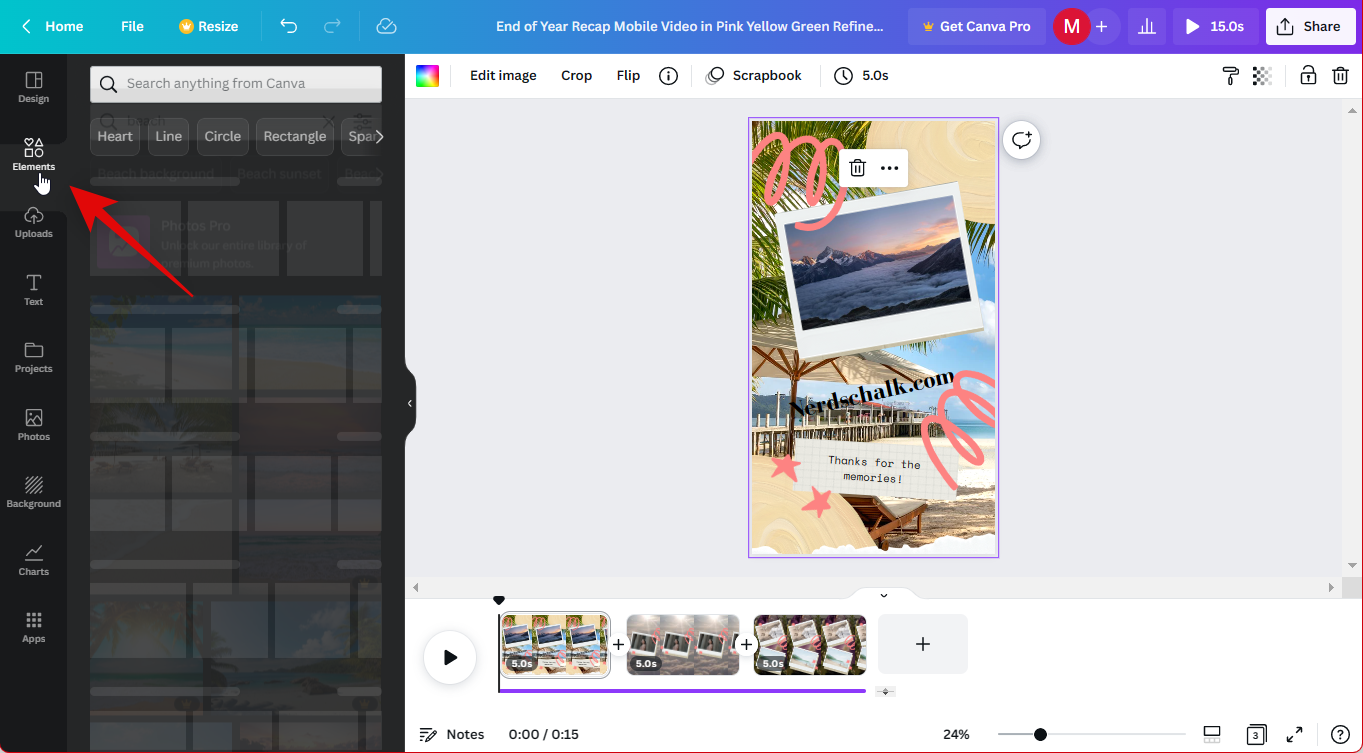
- 如果你想使用 Canva 提供的素材视频作为背景,请点击元素。

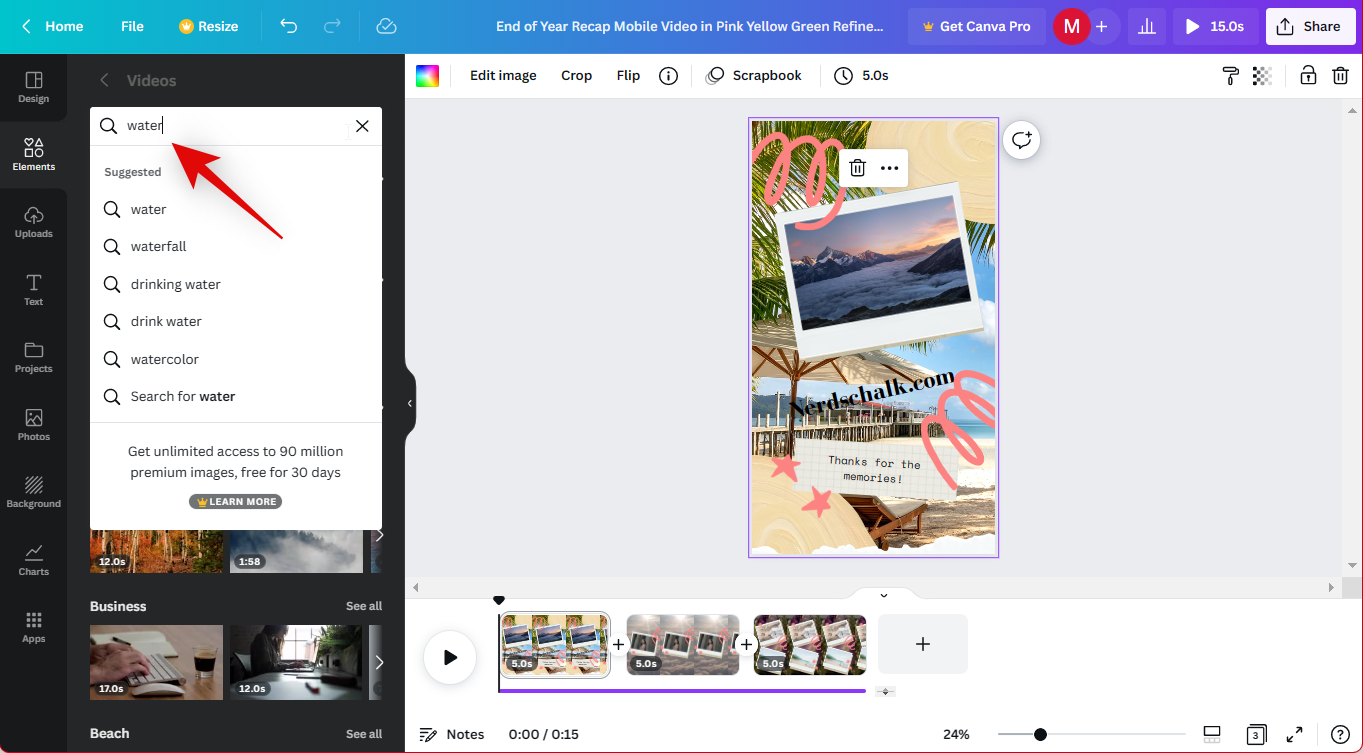
- 向下滚动到“视频”,然后单击“查看全部”。
- 使用搜索栏查找您喜欢的视频。

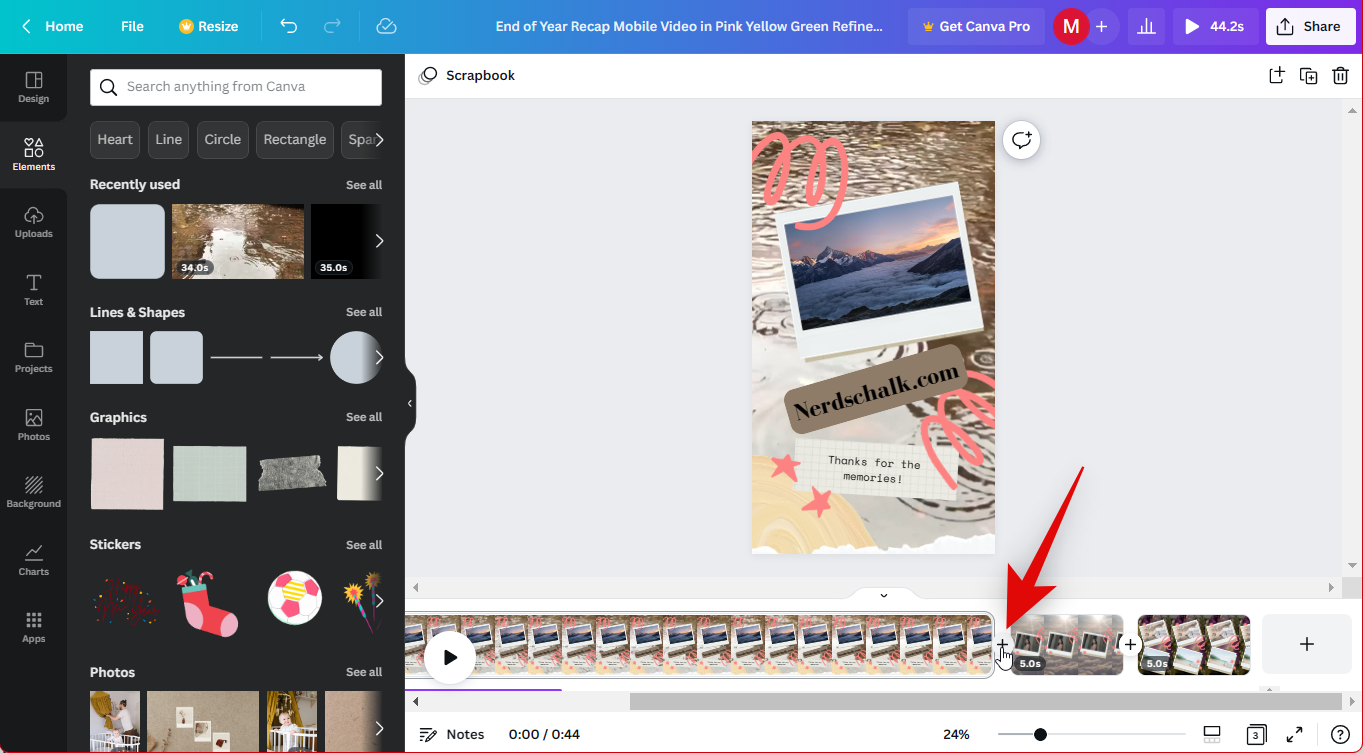
- 滚动并从搜索结果中找到您喜欢的视频。找到后,单击并将视频拖动到您的背景中,它将自动替换您当前的背景。
- 双击您的背景。您现在可以单击并拖动视频以重新定位背景。
- 单击并拖动其中一个角以根据背景需要调整视频大小。

- 完成后单击“完成”。
- 您现在可以编辑背景图片或视频,就像我们使用上述步骤中的可用选项编辑普通图片和视频一样。
- 您还可以在左侧获得以下选项,以调整和编辑设计中的其他元素。您还可以使用这些选项将其他元素添加到您的设计中。
- 使用左侧边栏查找以下元素并将其添加到您的设计中。
设计:此选项可帮助您更改当前模板并将其替换为新模板。
元素:此类别可以帮助您将框架、图形、线条、形状、贴纸、照片、视频、音频、图表、表格等添加到您的设计中。
上传:此部分可帮助您上传自定义媒体项并将其添加到您的设计中。
文本:此选项可以帮助您将带有预制模板的文本占位符添加到您的设计中。
项目:如果你在Canva上有预先存在的项目,你可以使用这个选项在你当前的设计中使用它们。
照片:这是一个专门的部分,用于在你的设计中访问和使用 Canva 提供的库存照片。
背景:这是一个专门的部分,用于在你的设计中访问和使用 Canva 提供的库存背景。
图表:此选项可帮助您在当前设计中添加和使用图表。
应用程序:Canva允许你集成和使用各种第三方应用程序来访问设计中的某些元素和媒体文件。其中包括 Giphy、Publer、Instagram 等服务。 - 您现在可以使用左侧的这些选项来进一步增强您的回顾视频。完成后,单击第一页和第二页之间的 + 图标以添加或更改当前过渡。

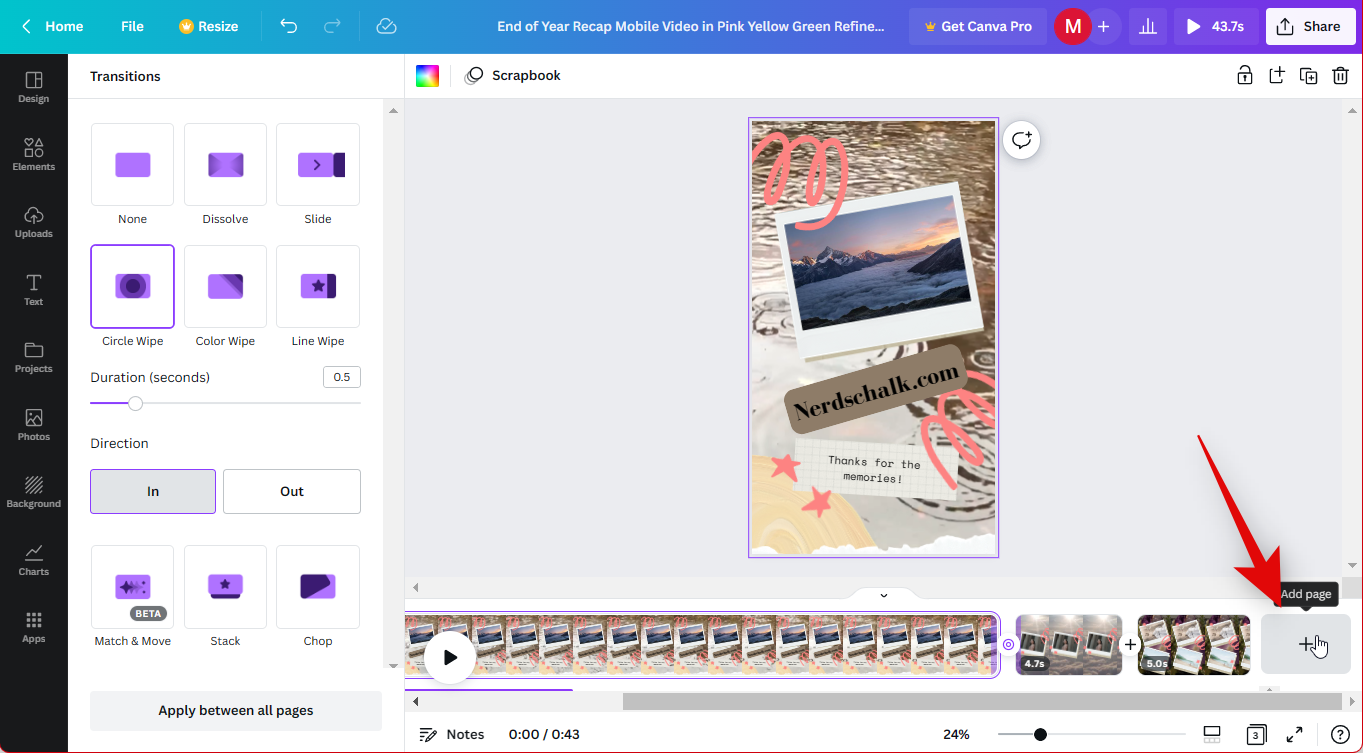
- 如果需要,单击 + 在两个页面之间添加一个新页面。
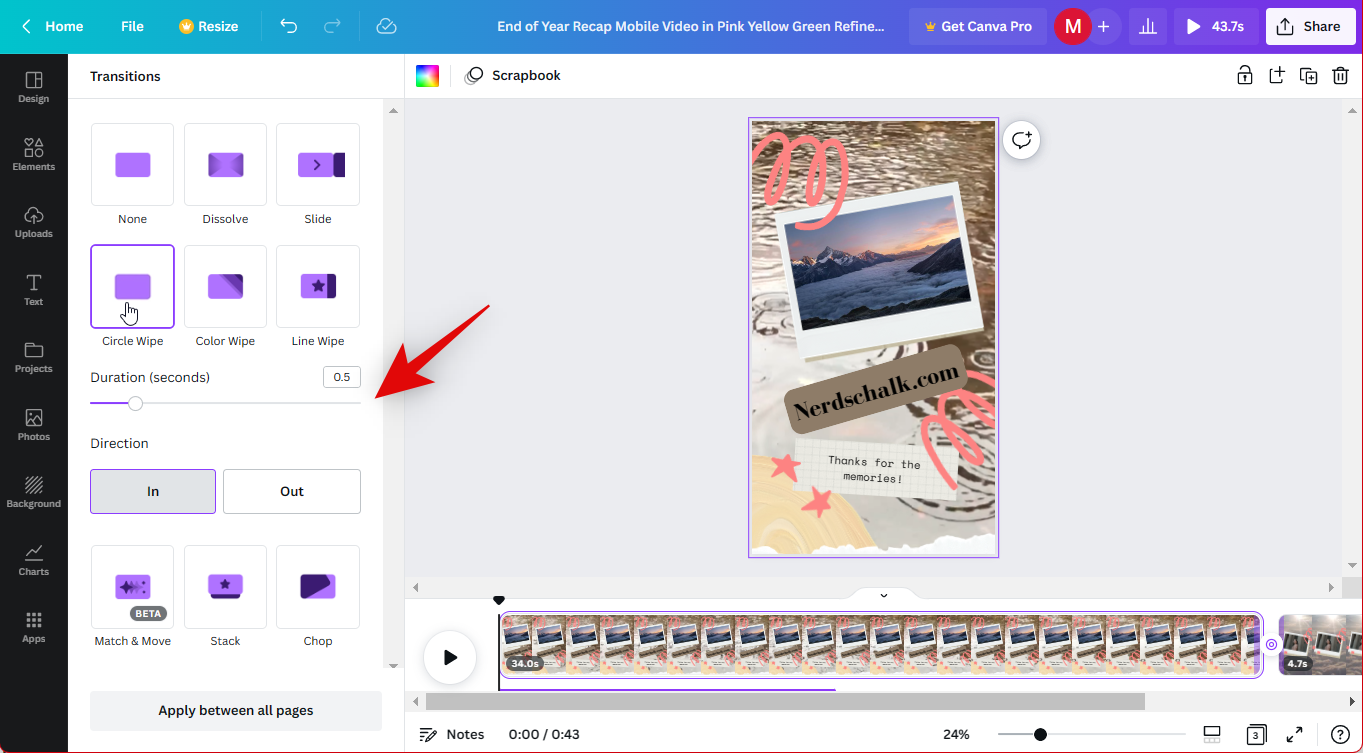
- 单击“添加过渡”图标以添加或更改这两个页面之间的当前过渡。
- 单击并从左侧的选项中选择您喜欢的过渡。
- 使用底部的选项自定义您的过渡。

注意:这些选项可能因您选择使用的过渡而异。 - 您可以点击时间线末尾的添加页面图标,将更多页面添加到回顾视频中。

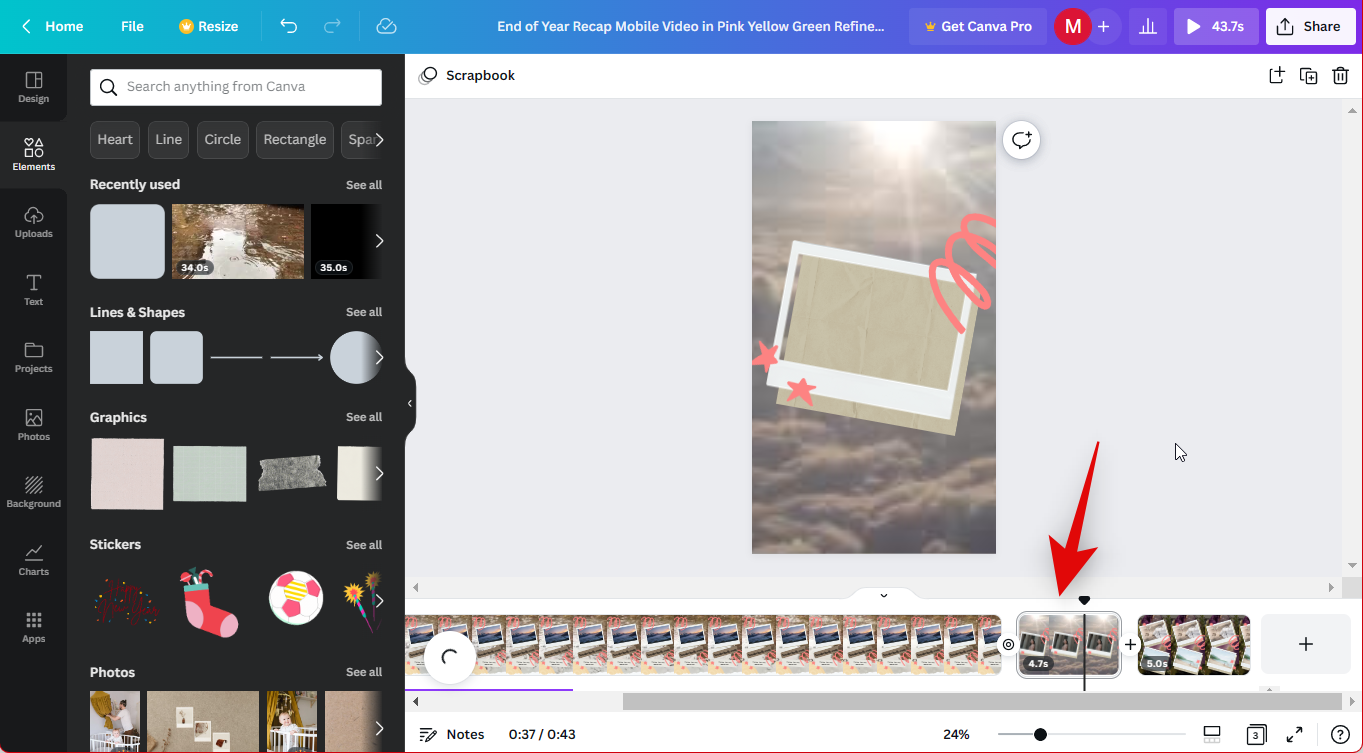
- 根据需要继续编辑模板中的其他页面以适合您的回顾视频。

- 创建并编辑完所有页面后,使用“播放”图标预览您的回顾视频。
- 对结果感到满意后,单击右上角的共享。
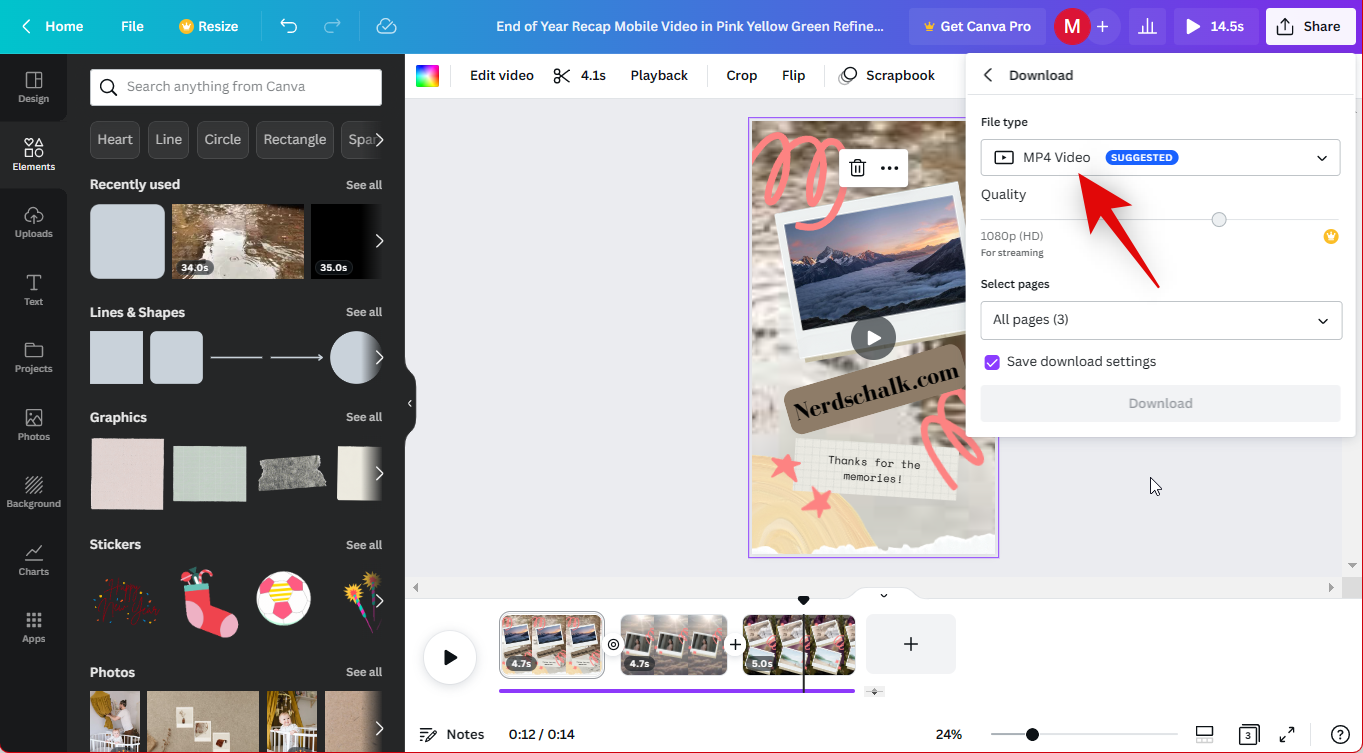
- 选择“下载”。
- 单击顶部的“文件类型”下拉菜单,然后选择您喜欢的下载格式。我们建议使用 MP4 视频,这应该是默认选择。

- 如果您有高级订阅,则可以使用“质量”滑块来调整回顾视频分辨率。完成后单击下载。
就是这样!你的回顾视频现在将下载到你的电脑上,你现在可以根据需要使用你喜欢的方法与你的朋友和家人分享。
您可以使用的其他网站
这里列出了一些网站替代方案,它们也可以帮助您手动制作回顾视频,例如上面的 Canva。如果你发现Canva缺少或你无法使用的功能,那么你可以尝试这些替代方案之一,看看哪一个最适合你当前的需求和要求。
您可以使用的其他应用
还有许多带有专用应用程序的桌面视频编辑器可以帮助您从头开始创建回顾视频。以下是我们桌面应用程序的最佳替代品,可以帮助您在 Windows PC 或 macOS 设备上手动创建回顾视频。
- DaVinci Resolve(达芬奇Resolve) |下载链接
- ClipChamp (英语:ClipChamp) |对于 Windows |对于macOS
- iMovie 剪辑 |对于macOS
- Adobe Premiere Pro(付费版) |下载链接
- 菲尔莫拉 |对于 Windows |对于macOS
方法2:在iOS / Android上使用Canva应用程序
您还可以在移动设备上从头开始创建回顾视频。我们建议使用 Canva 移动应用程序,但你可以根据当前偏好选择使用下面提到的替代方案之一。编辑和视频创建部分应该非常相似,并根据您选择使用的应用程序添加功能。让我们开始吧。
Canva 是一个全面的图像和视频编辑器,可以帮助您从头开始创建大量内容。我们可以利用它来发挥我们的优势,并轻松创建回顾视频。请按照以下步骤帮助您完成该过程。
注意:Canva 为移动应用程序提供了大量功能,类似于桌面应用程序。我们建议您查看上面的桌面指南,了解有关所有这些功能的说明。在本指南中,我们将只介绍使用 Canva 移动应用程序创建回顾视频的基础知识。
- 使用 App Store 或 Google Play Store 在 iPhone 或 Android 设备上下载并安装 Canva App。
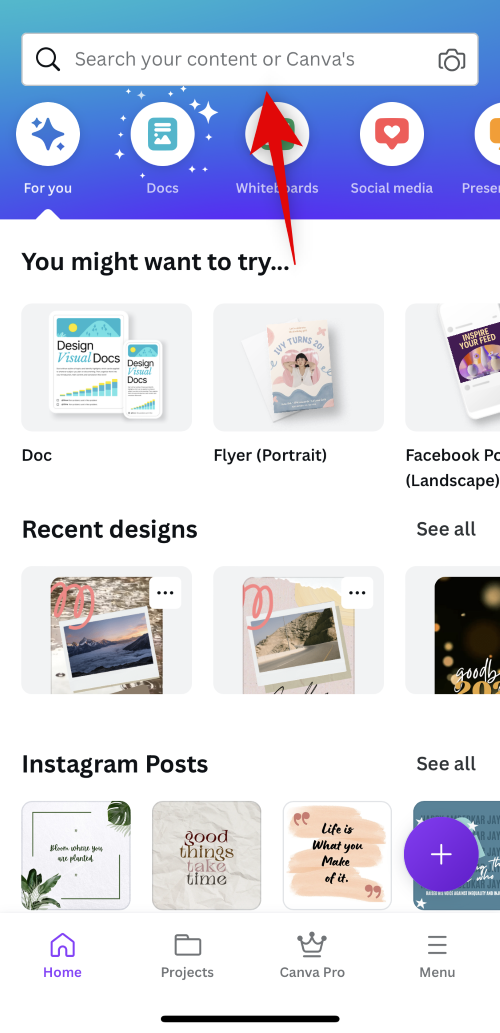
- 安装后,打开 Canva 应用并点击顶部的搜索栏。

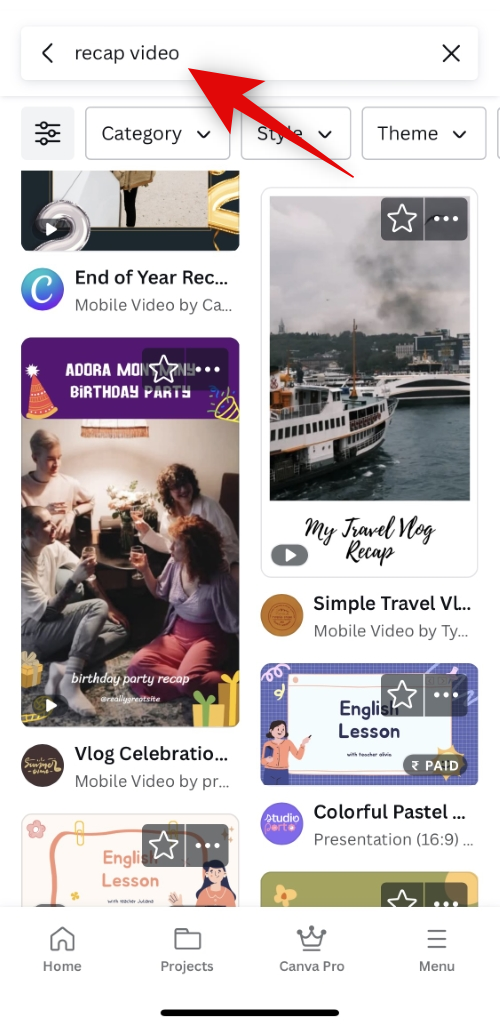
- 搜索回顾视频。

- 现在,您将看到各种回顾视频模板。点击并选择您喜欢的模板。
注意:如果您想免费创建回顾视频,请密切关注右下角。付费模板和使用付费资产的模板将在右下角标记为“付费”和“VIP”。 - 如果您想从头开始,请点击主页右下角的 + 图标。
- 点击并选择您喜欢的样式或宽高比。
- 您还可以点击顶部的自定义大小,手动输入画布首选大小的值。
- 让我们在此示例中使用模板。我们建议您这样做,因为这将是确定回顾视频整体外观的良好起点。所选模板现在将在编辑器中打开。首先点击左下角的 + 图标。
- 滑动底部的选项,然后点击上传。
- 点按上传文件。
- 点击并选择您喜欢的来源。
- 现在选择您希望包含在回顾视频中的照片和视频。
注意:您可能需要轻点“添加”或“上传”,具体取决于您使用的设备。 - 上传文件后,轻点底部时间线中的第一个片段。
- 现在,点击您的图像或视频,将其添加到您的第一个剪辑中。
- 添加后,点击该图像并将其拖动到模板中的现有图像上以替换它。
- 您也可以点击 替换 在模板中选择图像后,在底部的选项中。
- 然后,你可以轻点“上传”或允许Canva访问你的照片,以相应地将它们添加到你的设计中。
- 双击图像以裁剪和调整其大小。
- 点击并拖动任一角以调整图像大小。点击并拖动图像以将其重新定位在框架中。
- 完成后点击完成。
- 现在使用底部的选项来编辑和调整您的图像或视频。如果您改用视频,这些选项可能会受到限制。
替换:这可以帮助您将图像替换为新图像,同时保留设计的各个方面。
效果:您可以使用此选项将各种效果应用于图像和视频。
过滤器:此选项可以帮助您将过滤器应用于媒体文件。
Adust:此选项可以帮助您调整图像和视频参数以更改其外观。
裁剪:使用此选项裁剪图像或视频。
翻转:此选项将帮助您水平或垂直翻转所选图像或视频。
动画:使用此选项可在设计中对静态图像进行动画处理。
透明度:您可以使用此选项来控制所选媒体文件的不透明度。
位置:此选项可以帮助您根据设计中的其他元素向前和向后移动所选媒体文件。
微移:这是一个仅限移动设备的选项,可以帮助您轻松调整所选媒体文件的位置。 - 您还可以轻点“更多”以访问可帮助您管理所选媒体文件的其他选项。
- 您可以使用以下选项。
复制:这可以帮助您将选定的媒体文件复制到剪贴板。
粘贴:使用此选项可粘贴剪贴板中的项目。
选择多个:点击此选项可在设计中选择多个元素。
向前推进:这将以 1 的增量向前推进所选媒体文件或元素。
放在最前面:这会将选定的媒体文件或元素放在设计中所有元素的前面。
向后发送:此选项将以 1 的增量将选定的媒体文件或元素发送到其他元素后面。
发送回:此选项会将选定的媒体文件或元素发送到设计中所有元素后面。
显示时间:此选项可以帮助您在回顾视频的整体时间轴中调整元素的时间。
链接:这可以帮助您将选定的媒体文件或元素链接到设计中的其他元素,以便可以一起操作它们。
锁定:这可以帮助您锁定选定的媒体文件或元素,以便在编辑设计中的其他元素时无法对其进行操作。
替换背景:这可以帮助您将所选媒体文件设置为当前背景。
将颜色应用于设计:此选项可帮助您自动将设计的颜色应用于所选媒体文件并将其匹配。
删除:顾名思义,您可以使用此选项删除选定的媒体文件或元素。 - 您现在可以点击并选择设计中的其他元素,并使用上面列出的选项根据自己的喜好编辑您的回顾视频。
- 同样,点击并选择时间线中的其他剪辑,以根据需要编辑和添加图像和视频。
- 此外,点击 + 剪辑之间的图标以管理您的过渡。
- 点击过渡。
- 现在点击并选择您喜欢的过渡。
- 再次点击选定的过渡以管理其持续时间和其他方面。
- 您还可以选中“在所有页面之间应用”框,将所选的过渡应用于整个回顾视频。
- 如果需要,点击时间线末尾的 + 图标以添加更多片段。
- 您现在可以点击左下角的 + 为您的回顾视频添加其他元素。
- 在使用 Canva 时,你可以添加以下元素来增强你的回顾视频。
设计:此选项可以帮助您更改模板并切换到新模板。
元素:此选项可以帮助您在设计中添加各种图形、叠加层、框架、形状等。
相机胶卷:此选项可以帮助您从媒体库中添加存储在移动设备上的图像和视频。
上传:此选项可以帮助您从移动设备上传和添加自己的媒体文件。
文本:使用此选项可向回顾视频添加文本。
照片:此选项可以帮助你在回顾视频中添加和使用 Canva 提供的库存视频。
背景:使用此选项可添加 Canva 提供的选定背景。
图表:如果需要,此选项可以帮助您将图表添加到回顾视频中。
应用程序:Canva 提供与各种第三方应用程序的集成,可以使用此选项访问这些应用程序。 - 创建回顾视频后,点击右上角的“分享”图标。
- 选择“下载”。
- 使用顶部的文件类型下拉菜单点击并选择您喜欢的文件格式。
- 完成后点击下载。
就是这样!您的回顾视频现在将下载到您的移动设备上,您现在可以使用您喜欢的方法与您的朋友和家人分享。
您可以使用的其他应用
如果Canva不符合你的设计需求,你可以尝试使用下面提到的其他应用程序之一。这些应用程序还可以帮助您从头开始创建回顾视频,并具有可能更适合您当前需求和要求的附加功能。
 台词网
台词网